It’s a lot of little things. That’s what web design is all about. There is a staggering number of ways to screw up.
So quality is all about details. To make sure nothing is missed, professionals use checklists. We have a ton of these checklists here at Orbit.
Here is our website launch checklist. Actually, this is a combination of several checklists related to launching websites. We’ve removed some of the internal communication items and added a few items related to marketing.
This checklist includes items from years of hard-earned experiences, mistakes and lessons learned.
We hope this will save you some of that pain. If you know someone working on a web design project, you can probably save them some grief by sharing this with them.
Content and Search Engine Optimization (SEO) checklist
Let’s start with the content itself. These steps will make sure that you follow on-page SEO best practices and that top content is all carefully migrated over.
You don’t necessarily need to move every page. But you need to find and move the top performing content based on traffic, rankings and link popularity.
1. Export your top-performing pages from GA4
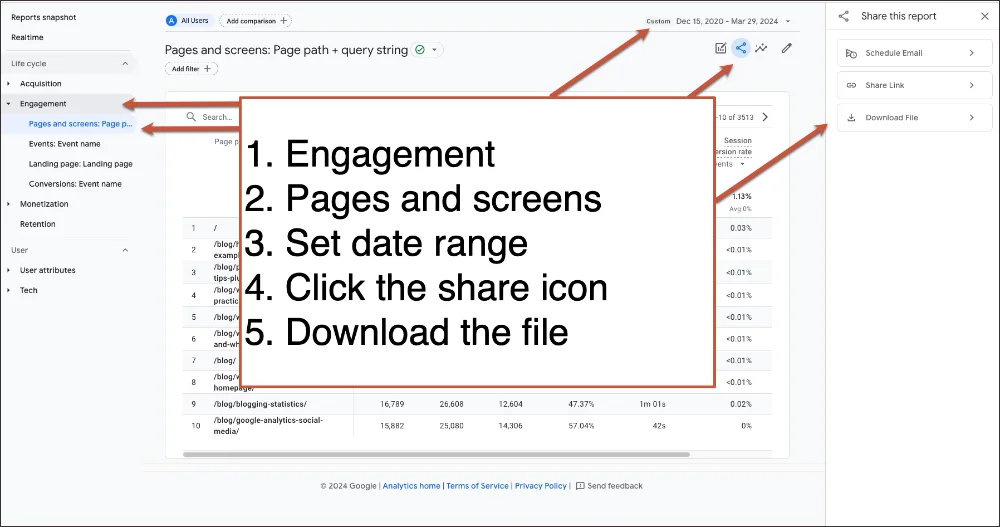
Log into GA4 and go to Reports > Engagement > Pages and screens. Be sure to adjust the calendar and select a long timeframe.
These are your top pages on your website. Now click on the share icon in the top right and choose “Download file.”

2. Use Search Console to find the pages that have been linked to the most
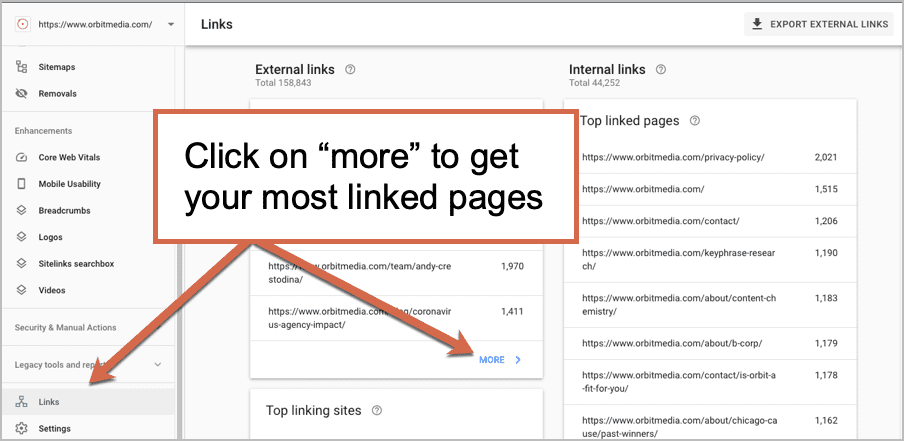
Log into Google Search Console. In the left column select Links > External links > More.

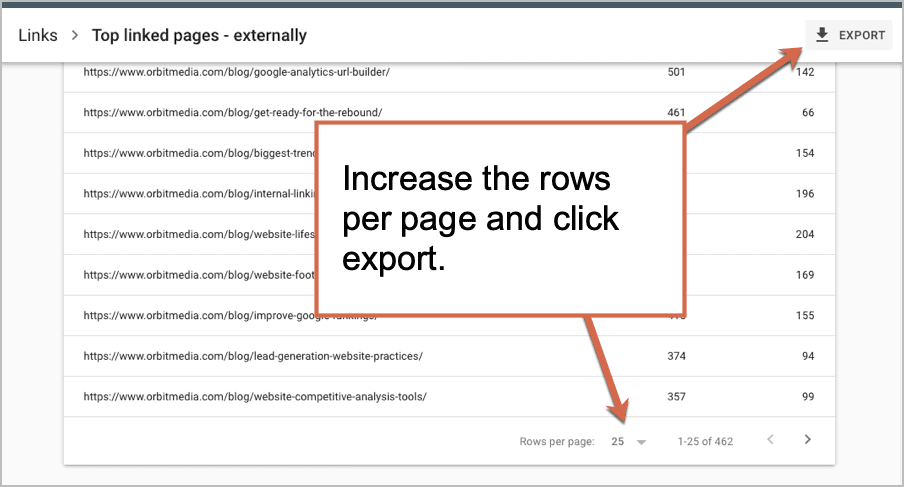
Again, you’ll want to expand how many rows this report is showing and then download a list of “your most linked content.”

3. Use SEMrush (or a similar tool) to export a list of high ranking pages
You might find that the high ranking pages are the same as the high traffic pages so this may not be necessary.
Caution! If the current site ranks well and gets a lot of traffic from search engines, be sure to follow each step in this post before going live with a new site: How to Relaunch a High Ranking Website. Your traffic depends on it!
4. Combine these three lists into a spreadsheet
Check the new site to make sure that these pages will still exist or that there is a closely related page for each. Make a list of all URLs for all the top pages on the old site and keep track of which URLs will be changed during the launch. Create 301 redirects from the old site pages to the new ones.
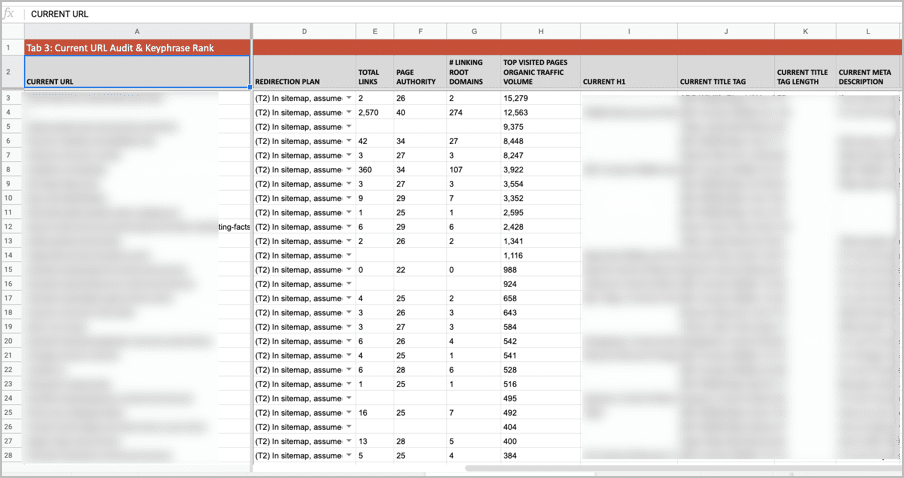
5. Create a content strategy workbook
Make a list of all URLs for all pages on the old site and keep track of which URLs will be changed during the launch. At Orbit, we include all the keyphrases, the page type (blog post, service pages, product page, etc…), the redirection plan, the total links to those pages, the header tags, title tags, page descriptions, etc..
It might look something like this…

Be sure to create 301 redirects from the old site pages to the new ones or make a quick note if you decide not to redirect them.
6. Review title tags
As part of your content strategy workbook, create a column for the current title tag and the new title tag. Title tags should meet the following criteria:
-
Begin with the target keyphrase. Remember this is what shows up in the search results page so it should explain what that page is about.
-
Title tags should be unique to each page
-
It’s a good rule of thumb to keep your title tags around 55 characters including spaces. Anything much longer will get truncated in search results.
7. Review meta descriptions
Meta descriptions are not a ranking factor but they do affect click through rates from search results pages so make them good!
Meta descriptions should meet the following criteria:
-
Include the target keyphrase for the page
-
Be unique to each page
-
Include around 120 characters including spaces
- Be compelling and explain what the user can expect to find on that page.
8. Formating
Check that each page includes headers and subheaders (H1 and H2 tags). H1 tags should include the target keyphrase for the page. Subheads should include semantically related phrases.
9. Links
There should be internal links between pages throughout the site. When relevant, these links should include the target keyphrase of the page it’s linking to. Here’s a post with best practices for internal linking.
10. Body text
The content on the page should include the target keyphrase and semantically related phrases through the content.
11. Calls to action
Pages should have calls-to-action that guide the visitor toward the desired actions.
12. Images
Images should include alt tags. These should contain simple descriptions of the image and include a target keyphrase when relevant. Note: this is not the most important aspect to implement. Prioritize other content first.
Design review checklist
Time to make sure that the final design is faithful to the original plan. It’s common for formatting and images to be inconsistent with the approved designs, which can ruin a lot of effort from the web design process.
13. Compare the approved designs with the final website.
Review each template for inconsistencies in layout, header style, fonts, formatting and content.
14. Review images
Check that all images are compressed for web, image quality and image size consistency. Here’s a post on how to save images for the web.
15. Image license review
Are there any stock photos on the website? If so, check to make sure licenses have been purchased for each.
16. Font and element review
Check font styles, line height, spacing, leading, imagery, navigation and colors for consistency. If new elements were added during content entry or development, make sure they match the site design style.
Analytics checklist
Here’s another area that requires special attention. Miss one thing and you won’t get all of your data. You can fix it later, but you won’t get historical reports, so do it right the first time.
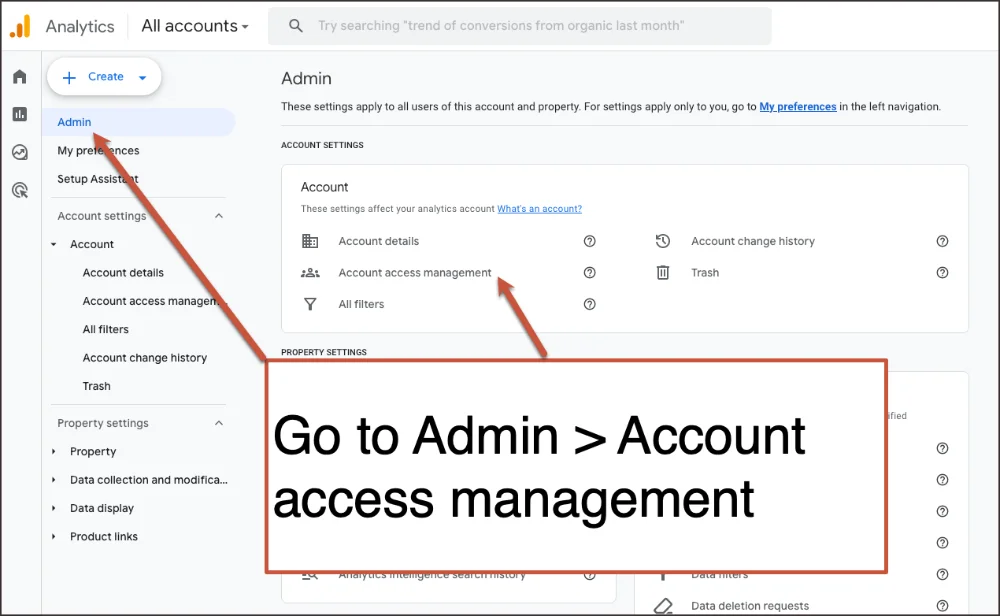
17. Google Analytics access
Ensure that you have access to Analytics and have been added to the account in Admin > Account access management with admin level access (Manage Users, Edit, Collaborate, Read & Analyze). If you don’t have admin access, request that you be added at this level.

18. Add the GA4 measurement ID
If you’re using Google Tag Manager, all you need to do is add the GA4 measurement ID to GTM. If you’re not, you’ll need to add the GA4 directly to your website.
Note: the method of adding Analytics code to the website may vary depending on the content management system.
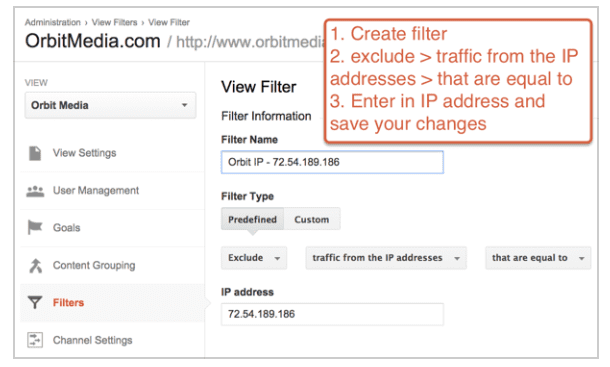
19. Set up filters to exclude traffic from the IP(s) of your office.
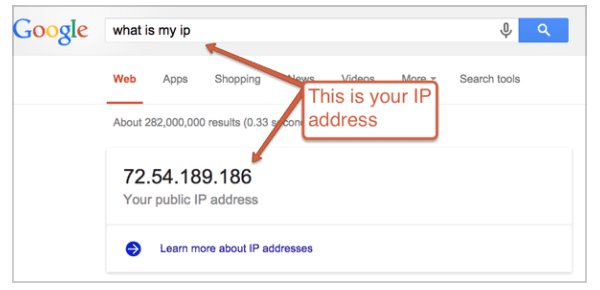
Find your IP address by typing “what is my IP” into Google.

Create filter:

20. Set up goals
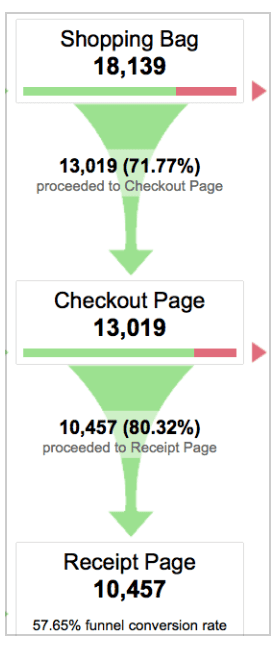
You’ll need goals for each type of conversion (i.e, /contact-thank-you or /careers-thank-you or /checkout-receipt). It is recommended that you configure a Funnel as well.

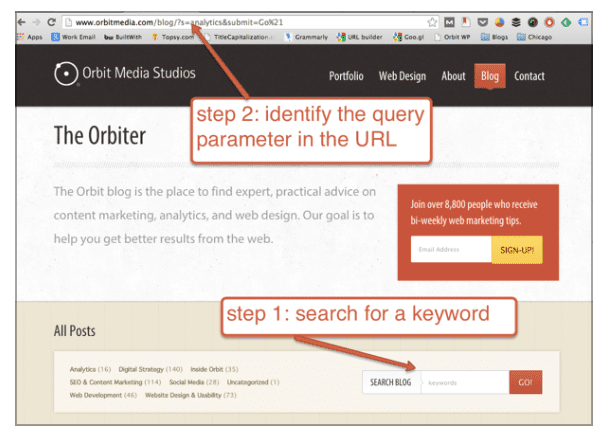
21. Enable site search (if applicable).
The “query parameter” for site search features will vary depending on the content management system. It should be visible in the URL when testing your site search tool. In this example, the query parameter is “s.”

22. Enable e-commerce (if applicable).
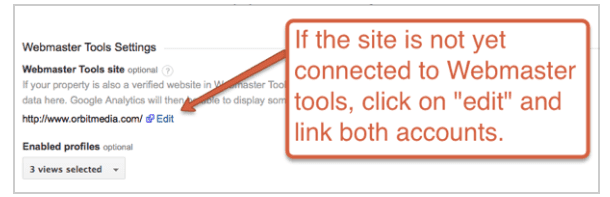
23. Link Google Analytics to Google Search Console.
In Google Analytics go to Admin > Property Settings and link to your accounts. Need help? There’s a video here that shows you how.

24. Check the SSL certificate
If the site has an SSL, make sure that “https” is selected for BOTH the Property and View areas in the account.
Website Browser Testing
25. Test your forms
Verify that each form on the website is functioning properly. Each form should do the following when submitted:
-
Submitter gets an auto-response email, which sets expectations about when you’ll be in touch.
-
Submitter arrives at a thank-you page, which includes an additional marketing message or links to relevant content.
-
The website stores the submission to a database, in case the email doesn’t get through.
-
Analytics records the submission as a conversion.
26. File uploads
Test file upload feature within the CMS to ensure there are no permission errors.
27. Page testing
Test pages for HTML/CSS errors and compatibility in all major, current browsers on all devices.
28. Test all features
Test all programmed features, ensuring all functions are user-friendly across all devices.
29. Page speed
Test performance grades on Google PageSpeed and Pingdom Tools and correct any relevant technical recommendations.
Final Pre-Launch Checklist
It’s time for the final testing checklist. These are technical items that have a huge impact on the ROI of the total effort. Missing even one of these could be a very expensive mistake.
30. Third-party integration
Check that all third-party items are connected to the proper accounts. Newsletter signup, Flickr galleries, Social Media, etc.
31. Plan phase II
Create a list of items not completed at the time of launch. Schedule a meeting to review and prioritize.
32. Make a copy of your old site
Download the current site using WebZip or a similar tool. Note: this step allows you to go back to the old site and recover things after you launch. This is often your last chance!
33. Confirm the list of domains.
Are there other domains that need to point to the new site? If so, confirm that you have access to all domain registrars.
34. Confirm the technical/IT contact who can assist with the launch.
They should have access to the domain registrar and can point the A record for the domain to the new IP address.
35. Registrar and DNS information.
Find the current registrar information with a WHOIS look up and the DNS information by opening Terminal and dig www.domain.com.
LAUNCH!
If you’ve checked every box on this list so far, you’re set for a successful launch. As you go through this next checklist for the final countdown, be sure NOT to launch on a Friday…
36. Migrate the SSL
If the website is secure and includes an SSL certificate, migrate to the new server (or purchase, set up and apply a new SSL).
37. Change your local DNS to simulate a full live test.
This ensures the webserver, CMS, and any third-party plugins are correctly configured for the website domains. This simple test prevents almost all the surprises that could occur post-launch.
38. LAUNCH!
Update the DNS record or send the launch IP address to the administrative contact for the domain with a request to update the DNS record or add an A record to the domain.
Post-Launch Checklist
Once the DNS changes or A record setup is complete, the new site should become live within a few hours. But it can take up to 48 hours. This “propagation period” is inconsistent because the routers around the internet don’t update themselves at the same time.
During this time, you may see the new site on your phone but the old site from your desk. This is because your office network and your phone connect to the web through different routers.
Strange, right? That’s the internet!
Once it’s live, you have some more work to do.
39. Verify that Google Analytics is collecting data.
40. Configure Search Console.
Note: configure for https:// if the website has a security certificate.
41. Submit a sitemap
Once in the Search Console account for setup for the domain, submit a new sitemap.xml. Ensure that the new sitemap passes with no errors.
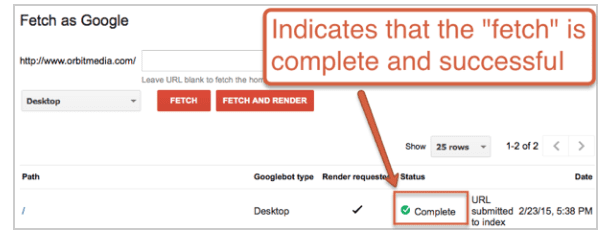
42. Request indexing
After the sitemap passes, select Crawl > Fetch as Google, then enter the domain and click “Fetch and Render.” 
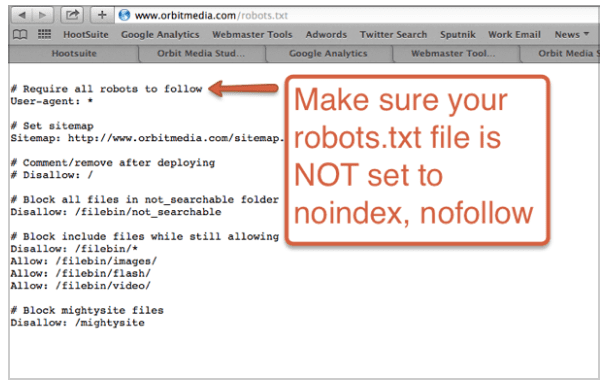
43. Noindex, nofollow
Check the site’s pages to make sure they are NOT set to noindex, nofollow.
Check robots.txt file to make sure it is NOT set to noindex, nofollow.

Check that any login areas ARE set to noindex, nofollow and set to “disallow” in the sitemap.xml.
Announcement and Marketing
Congratulations! Your site is live and functioning properly. Among other things, websites are part of your marketing and need to be marketed. Here’s a quick marketing launch checklist.
44. Announcing the new site launch
Announce the launch of the website in your next newsletter. Note: In our experience, “Check out our new website” is actually a successful subject line!
45. Write a post about the process and thinking behind the redesign.
Mention the challenges and thank the team members who contributed.
46. Schedule more announcements on social media.
Typically, one to three shares per network over the space of a week.
47. Social images
Update the feature images on your social networks with an image that includes a note about the new website launch.
48. Email signatures
Add a “check out our new website” link to your email signature for the next two weeks.
49. Press release?
I’d probably leave the press release off the list. Unless there’s something really unusual about the new site, a website launch is almost never newsworthy.
Congratulations
You just had a low-stress, high-confidence website launch. Well done. Give your team a pat on the back and celebrate. Here’s a little video that shows how we launch ‘em at Orbit…




