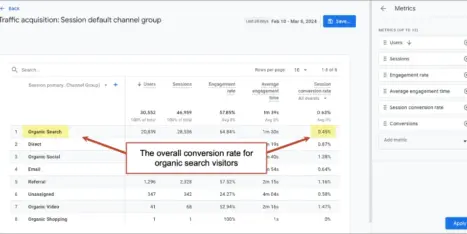
In May 2020, Google announced that they would be releasing a new ranking factor related to overall page experience (how quickly pages load, mobile-friendliness, etc…). Included in the existing page experience ranking signals are a set of metrics called Core Web Vitals.
The main goal of Core Web Vitals is to make sure websites are providing a great user experience. It’s really nothing new.
This is something we should always be doing (and have been doing). You want someone to have a great experience when they come to a page on your website.
Keep in mind that many of the “Page Experience” metrics are already being used to determine rankings and have been for a long time. Remember Mobilegeddon?
Back in 2015 Google announced that mobile-friendliness would become a ranking signal. They did this because more people are using their phones. In order to provide a great user experience, a website should be mobile-friendly.
Core Web Vitals is no different. Here’s how the page experience update breaks down.

What are Core Web Vitals?
Core Web Vitals are a set of page experience metrics related to page speed, responsiveness and visual stability.
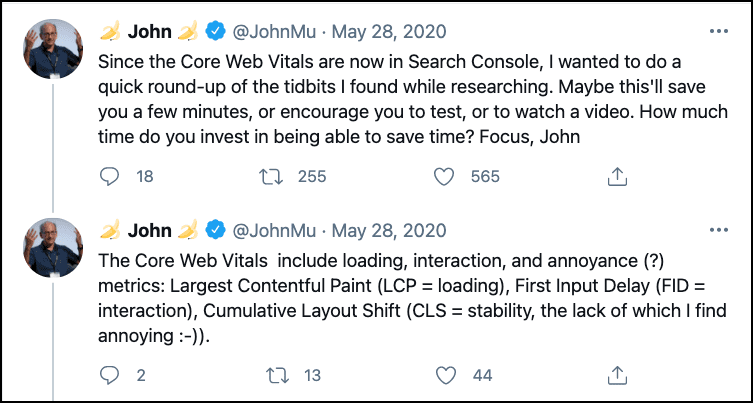
Or as John Muller from Google puts it: “The Core Web Vitals include loading, interaction, and annoyance (?) metrics.”

They are user experience metrics like:
- How fast does a page load?
- Does content on a page shift unexpectedly?
- Does the main content on the page load first?
- Are there intrusive popups?
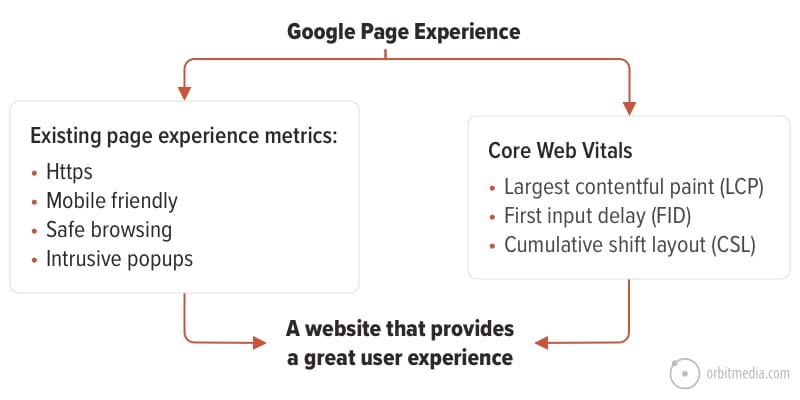
They are part of an existing group of page experience metrics that include:
- Mobile-friendliness
- Security – Https instead of Http
- Intrusive popups
- Safe browsing
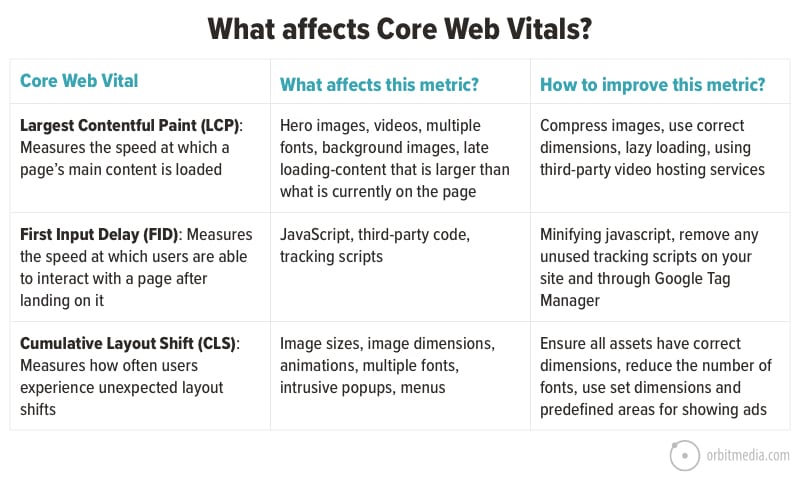
What affects Core Web Vitals?
Core Web Vitals consist of three metrics: Largest Contentful Paint, First Input Delay and Cumalitive Shift Layout. Let’s review each metric, what affects each metric and how to optimize for Core Web Vitals.

- Largest Contentful Paint (LCP): Measures the speed at which a page’s main content is loaded and appears on the screen. Basically, how fast the page loads. This is affected by render time, large images, background video, and text in the viewport (the visible part of the webpage to the visitor).
- First Input Delay (FID): Measures the speed at which users are able to interact with a page after landing on it. This is affected by JavaScript, third-party code, tracking scripts, etc…
- Cumulative Layout Shift (CLS): Measures how often users experience unexpected layout shifts (a.k.a the “annoyance” metric). Does the content on the page (buttons, CTAs, etc…) shift unexpectedly? This is usually affected by image size, animations, or multiple fonts.
This is the metric that is getting the most attention because it was not a metric we could measure before. But we’ve all been to a website (especially on mobile) where you mean to click on one thing and end up clicking on something else like an ad.
How do I optimize my website for Core Web Vitals?
I reached out to our lead web developer, Jessica Larsen, to get some insights on how to best optimize your website for core web vitals and overall page experience. Here are the most common elements that cause slow page speed and poor PageSpeed Insight scores.
1. Images formats and size
Images are usually the biggest culprit for low scores. This includes hero images (those large images at the top of the page), in-line images, background images, etc… To fix this, you want to compress images, use correct dimensions and sizes, implement lazy loading, and set height and width attributes to image tags.
2. Videos
Instead of embedding large video files directly onto your website, use a 3rd party video hosting service like Vimeo, Wistia, or YouTube to serve videos to your visitors. This will reduce the bandwidth on your server and will deliver the appropriate video quality to the visitor’s environment. Lazy loading videos or deferring rendering the video until clicked will take some of the video loading away from the initial page load.
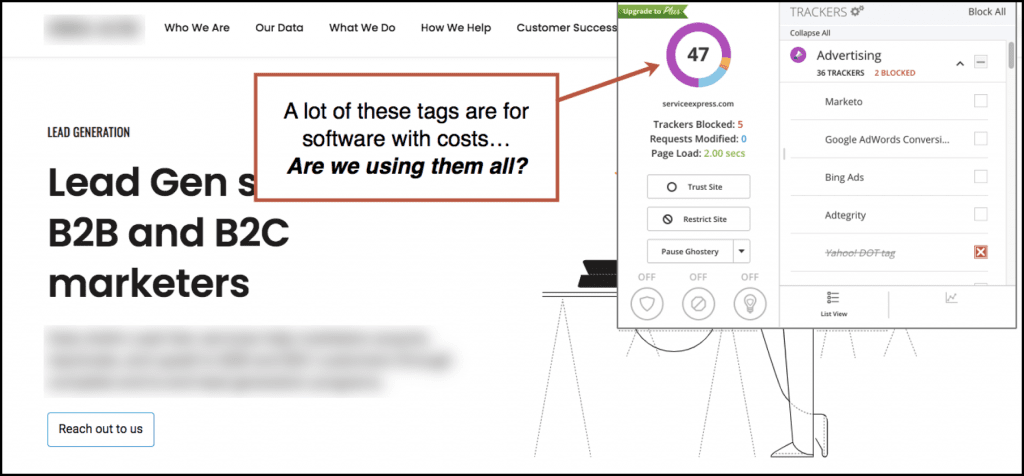
3. Tracking scripts
Avoid using third-party tracking scripts that are not relevant to your business or your marketing. Review the scripts included on your site. Go through Google Tag Manager and review all of the tags then ask yourself these questions:
- Are they needed on every page? If not, only use them on the appropriate pages.
- What’s the cost-benefit of these tags vs page speed? Remove any unnecessary tracking scripts.
- Do you need them at all? If not, save some money and get rid of them.

4. Fonts
We recommend not using any more than 8 total custom font variants on your website. This includes font families, font weights, and italic versions of the font.
Preloading the font assets that are required for this page will instruct the browser to load it immediately. Storing your fonts locally will also reduce the number of HTTP requests and DNS lookups.
5. Ads, Pop-ups, promo banners, etc…
Any change of layout that happens without prior user input will cause an unexpected layout shift. This will produce a bad CLS score and most importantly be super annoying to the visitor.
The fix would be to pre-determine the height and width of the space allocated for the ad or banner, so the page layout doesn’t shift when the ad is loaded. Avoid placing ads above other content so that when the webpage is fully loaded it doesn’t shift all the content below it.
6. CSS and Javascript
How quickly a page loads can be held up on loading large CSS and Javascript. Optimize the CSS and Javascript by minifying and combining. Try and eliminate CSS and Javascript calls for pages that do not need them or only defer them to when needed.
Note: We highly recommend that you talk to your web developers when optimizing your website. There’s a lot of technical knowledge that goes into each piece of the page experience update. If you want a deep dive into all things page experience and core web vitals, watch this conversation we had with Mike King, SEO pro, from iPullRank.
Will Core Web Vitals affect my rankings?
“Google has a new ranking factor. Are my rankings are going to drop?”
This is probably what most marketers care about. It’s the question that we get asked the most.
It’s unlikely that Core Web Vitals will have an impact on rankings. Recently Google updated their documentation and said that the rollout will be gradual and that websites “generally should not expect drastic changes.”
If your site provides a great user experience and you have quality content on your website, rankings probably won’t be affected. Remember that most of the page experience metrics have been ranking factors for years.
You might have a better core web vitals score but still not outrank someone who has a lower score. Google has over 200 ranking factors. Page experience is only one part of the overall ranking factors.
“A good page experience doesn’t override having great, relevant content.” Google.
Is page speed a ranking factor?
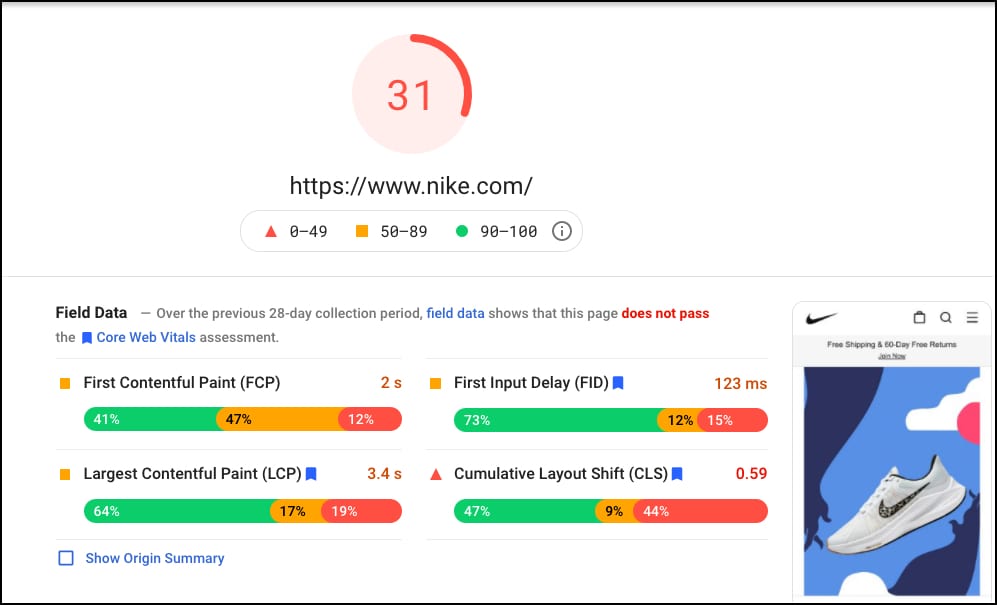
“I ran a PageSpeed report and my site got a bad score. My site is broken!”
Is Nike’s website broken?

No, it’s not broken. But it can be optimized to provide a better (and faster) user experience.
For fun, let’s check Google’s own Pixel Bud store webpage and see how they’re doing.
![]()
See? There’s always room for improvement but your page speed score is not the only factor you should focus on.
How fast your page loads is one metric in the overall page experience. Page speed alone is not a heavily weighted ranking factor. (Source: Google)
Why is page speed important?
Page speed is important because it alleviates the frustration involved in waiting for sites to load. It creates a better user experience which affects user engagement (how people interact with your website) and conversions (sales and leads).
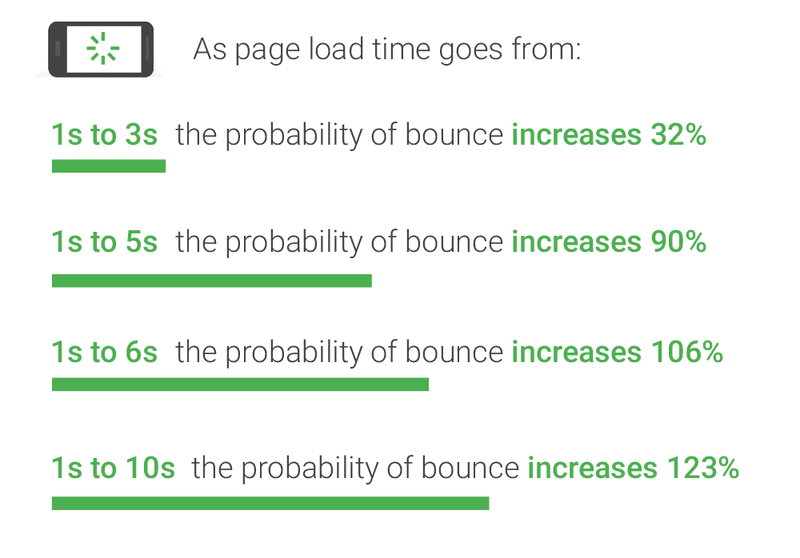
Look at the research from Google. As page load times go up, the likelihood of someone sticking around on your webpage goes down.
What’s the ideal page speed score?
Don’t focus too much on the actual page speed scores.
Yes, there are things you can do to optimize your site to improve these scores, but Google themselves have said that there’s not a typical score that you should shoot for.
I highly recommend watching this video from Martin Splitt and John Muller from Google as they answer page speed questions.
“Just make sites fast for users.” [1:17] Martin Splitt, Webmasters Trend Analyst at Google. “You will never have a score that you optimize for and be done with it.”
What’s next?
Overall, the page experience update is a good thing! But let’s not focus too much on the actual numbers.
Removing one popup from your website or reducing a few image sizes isn’t going to affect page experience or rankings. Optimize your site, continue to create great content, save yourself money by removing unneeded marketing tools and let’s all do our part to make the internet a better place.
Any questions, comments, concerns? Drop them in the comments below.