Bloggers are writers. Blog posts are a written, text-based medium, right?
Not really.
The text is only part of it. The blog images are critical. They are an all-important ingredient, second only to a great headline. Visuals are a make-or-break factor for successful content marketing. Here’s some data that makes the case for strong blog images:
- Visuals improve social sharing
Image posts earn 2.3 times more engagement than text posts on Facebook (source). - Visuals improve clarity
People following directions with illustrations do 323% better than people following directions without illustrations (source). - Visuals make content more memorable
If you hear a piece of information, three days later you’ll remember 10% of it. Add a picture and you’ll remember 65% (source). Here’s why
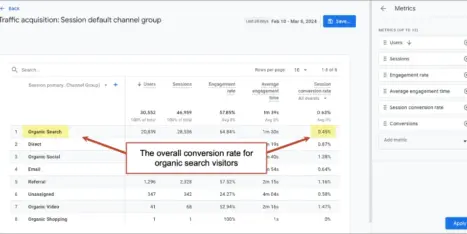
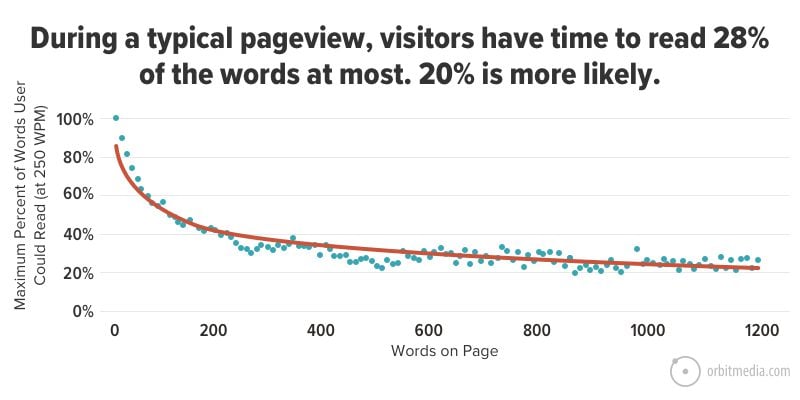
Not only do the images make the content more accessible, more memorable and more shareable, but they align with how we humans consume content. A typical visitor actually reads only around 20% of the words on a page, according to a study by the NN Group.
Your visitor is actually skimming, not reading.

So how can you slow these scanners down? How can you keep them interested?
First, with formatting. Use short paragraphs, subheaders, bullets, bolding and links. This makes the content easier to scan. But really, visuals are your best chance at pulling the visitor deeper into the content.
This is a guide for blog image best practices. We’ll cover the types of visuals, how to make them and where to put them. This is our best advice about how to use images in blog posts.
We’ll start with the most important and effective tip:
1. Use many visuals in each article
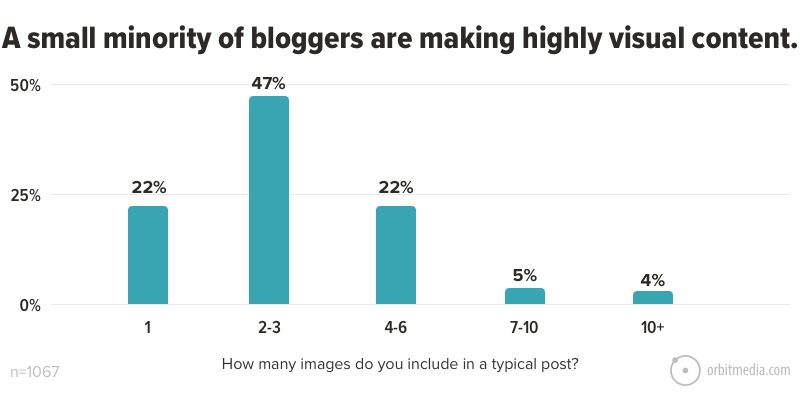
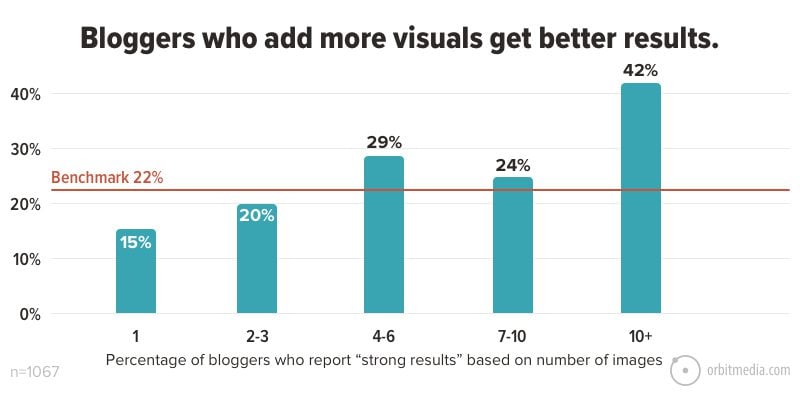
In our annual blogging survey, we ask how many images bloggers add to a typical post. Most bloggers add just a few, but a very small percentage of bloggers publish highly visual content with 10+ images per post.

Sound like a lot? The average post on this blog has 17 images.
But a big investment in visuals pays off. Bloggers who add 10 or more images are nearly twice as likely to report “strong results.”

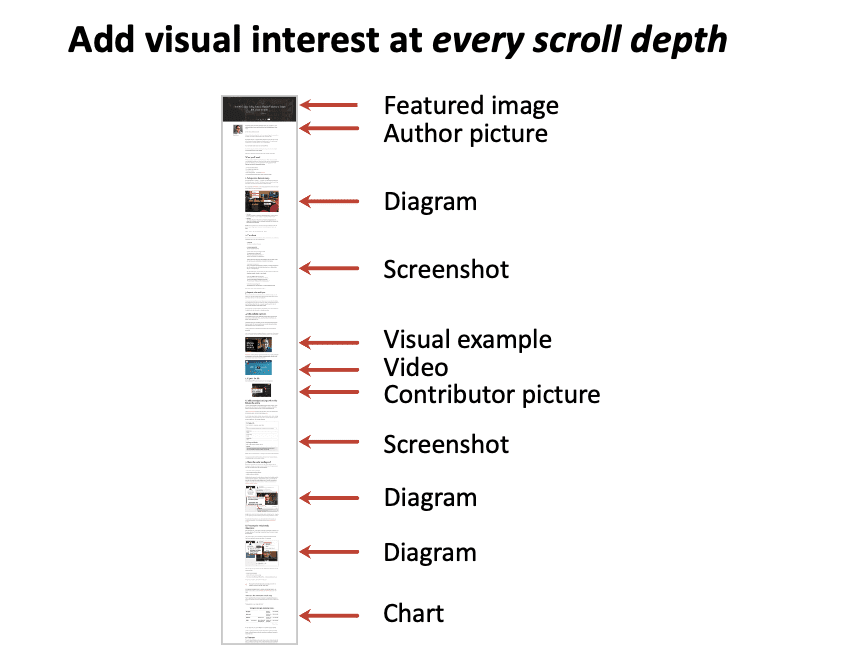
It’s no surprise. The job of the headline is to catch their attention. The job of the images is to keep their attention. Years ago, we recommended using an image on every post. But that’s not enough anymore. Now we recommend using an image at every scroll depth.
In other words, on the ideal post, no matter how far down the visitor scrolls, there is something of visual interest in their field of vision.

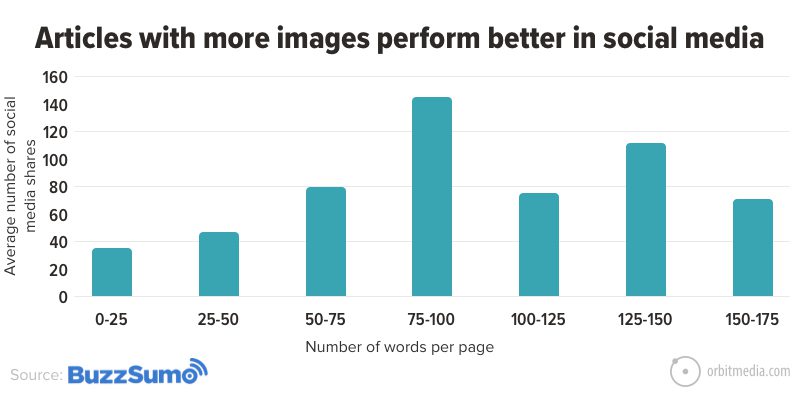
I’m not suggesting you cram in an irrelevant stock photo after every third paragraph, but there is research on text-to-image ratios. Buzzsumo analyzed one million articles and discovered a correlation: articles with one image every 75-100 words were shared roughly twice as often as articles with fewer images.

The point is, posts with few images generally perform worse than posts with more. So if possible, avoid writing long stretches of text without visuals. And above all, never miss the chance to add a visual. Of course, embedded videos count.
2. Add charts and graphs
Whenever possible, visualize your data.
Charts, graphs and diagrams are unique among image formats because they contain so much data. An informative chart can be a compelling content asset all its own. One good graph can be enough to make a post engaging.
Bar charts and pie charts are easy to create. Any writer can use a spreadsheet to create a draft image that a designer can then beautify. Other types of charts are less common and more engaging.
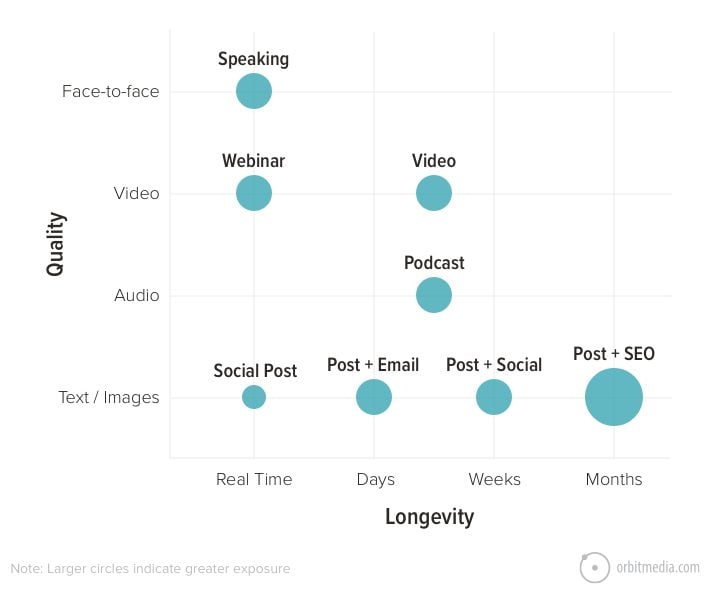
Bubble chart (content quality vs longevity):

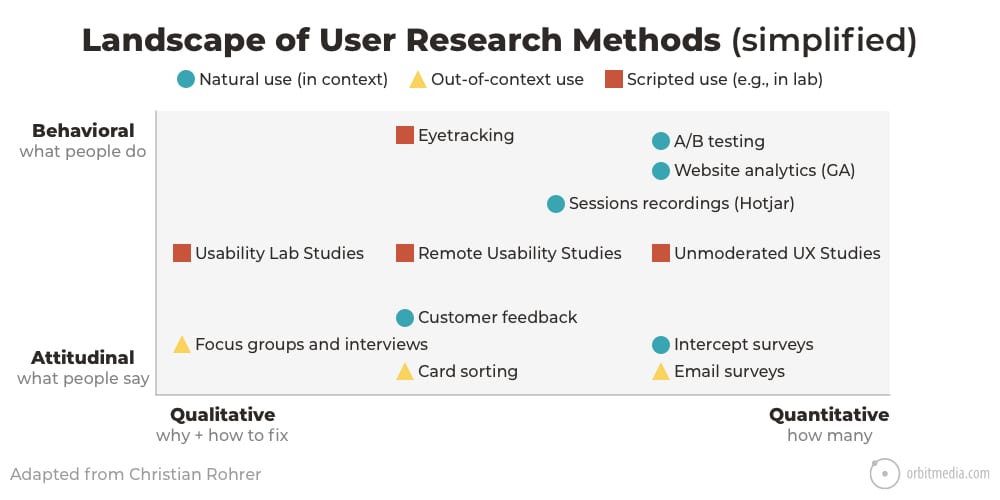
Scatterplot (types of user research):

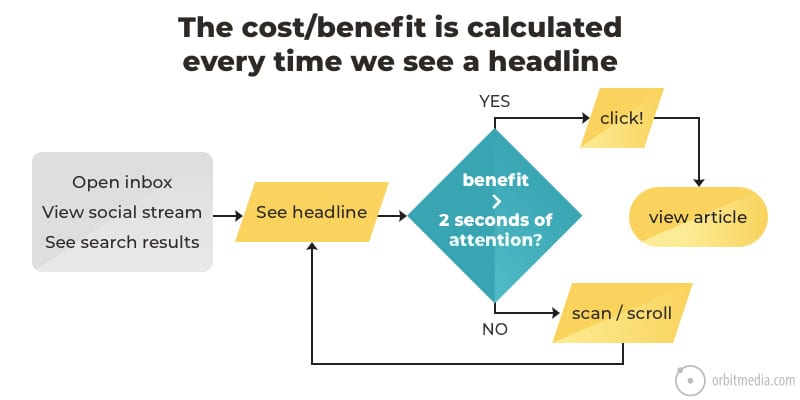
Flow chart (psychology of headlines):

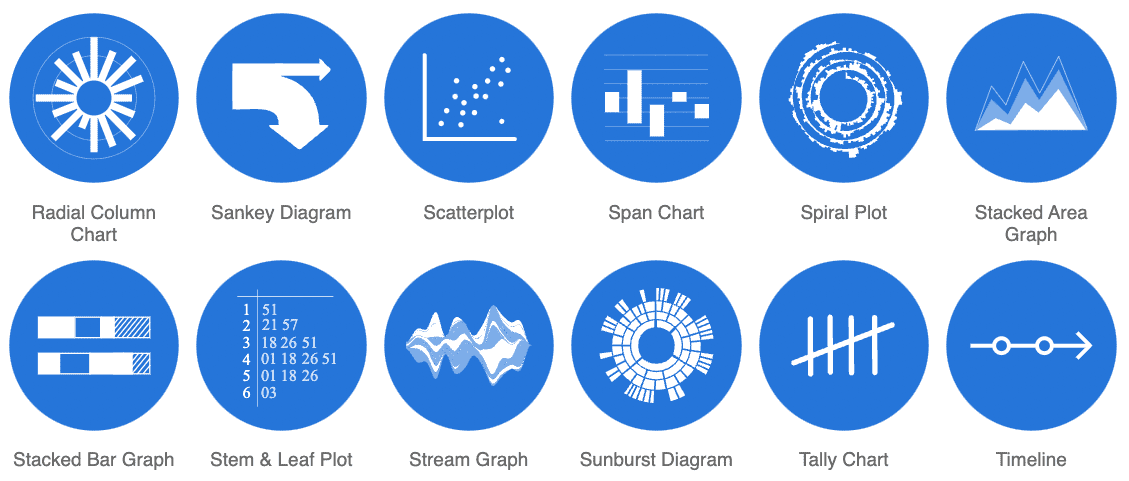
Some charts are so compelling, you can stare at them, transfixed for long minutes. For a giant list of 60+ types of charts and diagrams, check out The Data Visualization Catalog. You’ll find sunburst diagrams, steam graphs, radar charts and spiral plots. Use any of these and your visitor will think you’re a genius.

 |
Clare McDermott, Ravn Research“Don’t get too clever with your data visualization. Use forms people recognize like pie charts and bar graphs, not novel representations that could be too creative for your audience.” |
Diagrams are excellent additions to any post. They make complex ideas easy to understand and more memorable. Rather than simply telling you that your fingertip is 57 pixels wide, I can show you with a quick diagram.
![]()
Although data visualizations are more work to create than other images, they can be used over and over. A single chart can find a home in multiple articles, presentations and even videos.
Once you’ve created a set of useful visuals, you can combine them into new articles. We did exactly that in our roundup 55 Diagrams That Explain Content Marketing. It was one of our most successful posts that year.
Tip! When contributing to content on other websites, including a supportive chart. This gives you an additional opportunity to send authority back to your site in the “image source” link. These links are a best practice and great for your site’s Domain Authority. This is one way in which blog images affect SEO.
3. Put people pictures on every post
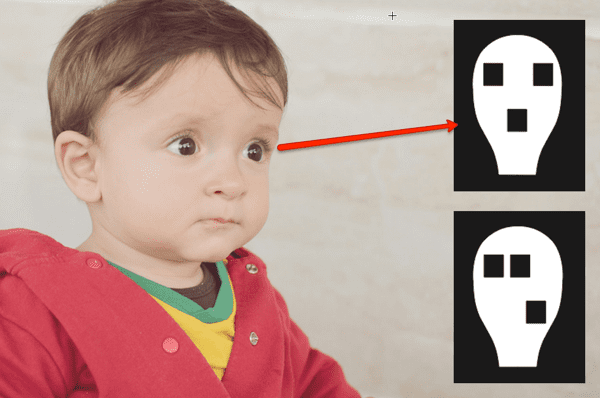
Faces are the other, very special type of image. They have a unique magnetic power, unlike any other visuals. From the time we are infants, we have a tendency to gaze at faces (source). In fact, babies are more likely to look at shapes that resemble faces, even if it’s not an actual face.

It is a hardwired visual preference. A cognitive bias built into all of us. Images of faces have a powerful way of grabbing and holding our attention.
It’s no surprise that the most popular social network has the word ‘face’ in the name.
This helps explain why “About” pages are always so popular with website visitors. They know that’s where the people are. Visitors want to feel a connection and pictures of faces make that easier. They add humanity.
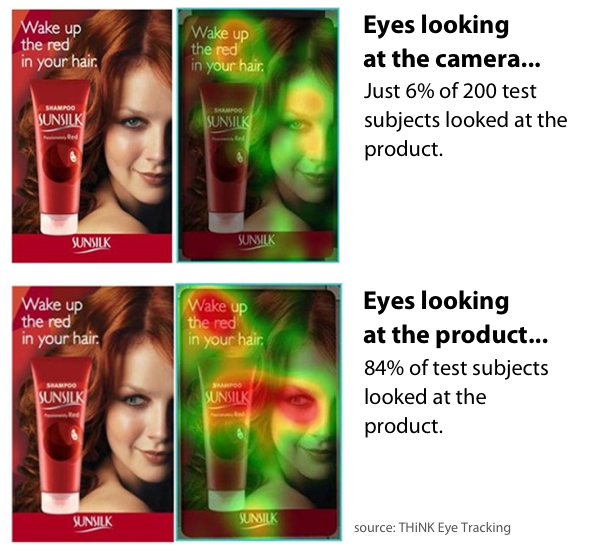
Faces create another subtle marketing opportunity. You can direct the viewer’s attention toward specific elements, such as calls to action. Eye tracking studies show that “you look where they look.” If the eyes in the image are looking in a certain direction, the eyes of the viewer will be pulled in that same direction.

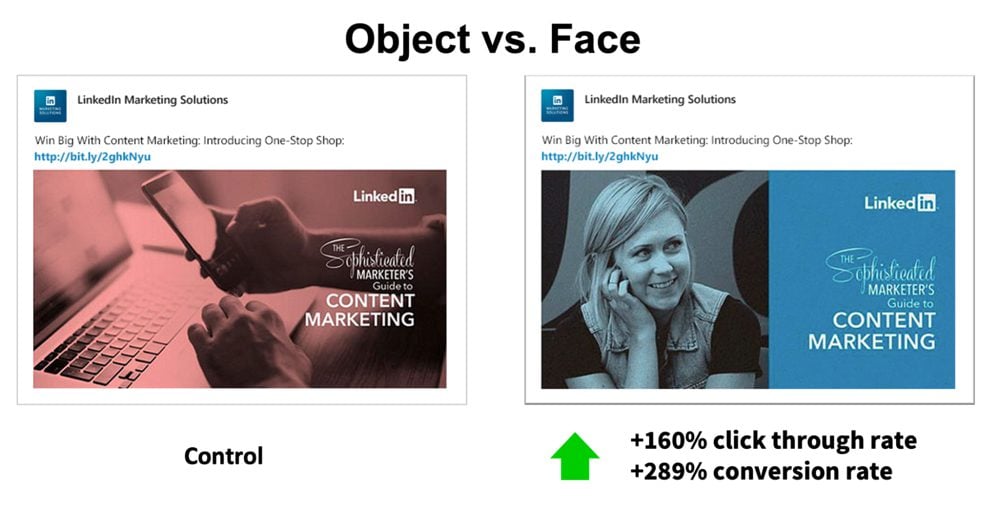
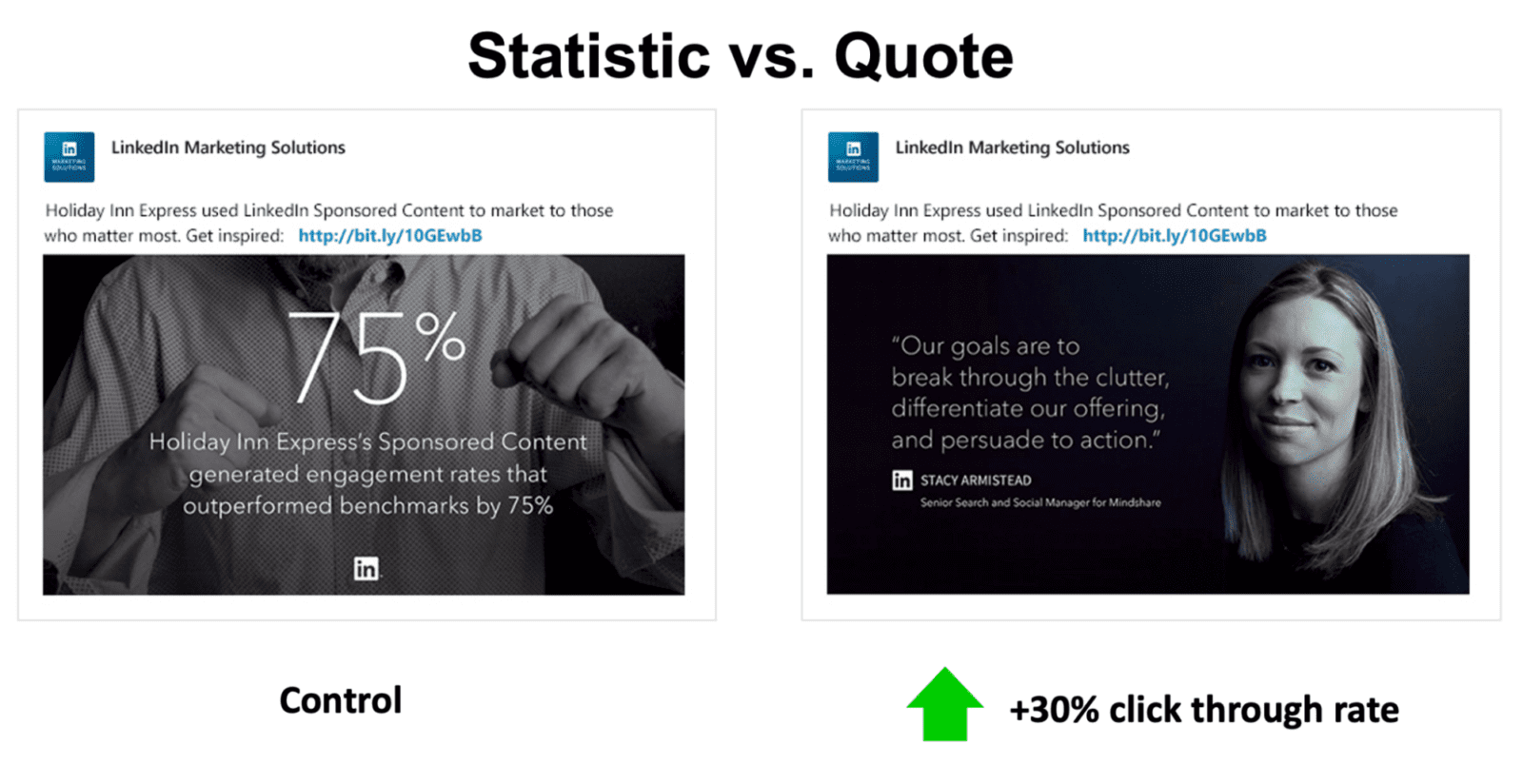
The team at LinkedIn once shared the results of some A/B tests on images in social posts. In one test, they discovered a 160% increase in click through rates for posts with pictures of faces rather than pictures of objects.

So add faces to your articles, starting with the author’s picture. Use a template that puts the face with the name in the byline.
Contributor quotes are another opportunity. Adding their headshot next to their quote creates yet another benefit of collaborative content marketing. Their insights improve the quality of the content. Their shares improve social reach. And finally, their faces make the article more visually engaging.

A blog post isn’t optimized for social media unless there are people in it.
4. Images with quotes and headlines
Speaking of quotes, here is a type of blog image you can use when there are no charts or diagrams: the quote image. The idea is to simply turn the words into a picture. Take a juicy quote from the article and make it a visual piece of content.

Tools like QuotesCover and Canva make it easy to create these from templates. Upload your own background image or pick one from their huge library, pick your font, add your text and save. No need for software or help from a designer.
These visuals are catnip on social media. The team at LinkedIn found images with quotes and faces can have higher engagement than images with statistics.

Images that contain the headline of the article are excellent social media content. The text adds a second opportunity to catch their attention. These images may not appear within the article, but they’re often created by social media teams to promote the article.
If the headline is long, the image-text may just be something shorter and simpler. Here’s an example of an image that could be used to promote this post on social media. The big, red Elmo catches their attention, the text indicates the topic.

5. Videos with compelling thumbnails
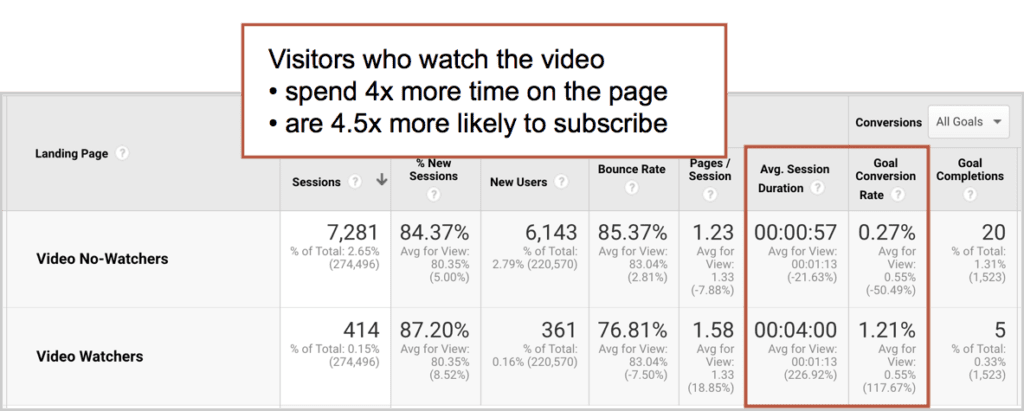
Videos are the ultimate visuals. Adding a video to an article can make it far more compelling, turning your reader into a viewer. On this blog, we’ve found that adding a video to a post can quadruple the time on page for visitors who view it. They are also far more likely to subscribe.

source: How to track video views in GA4
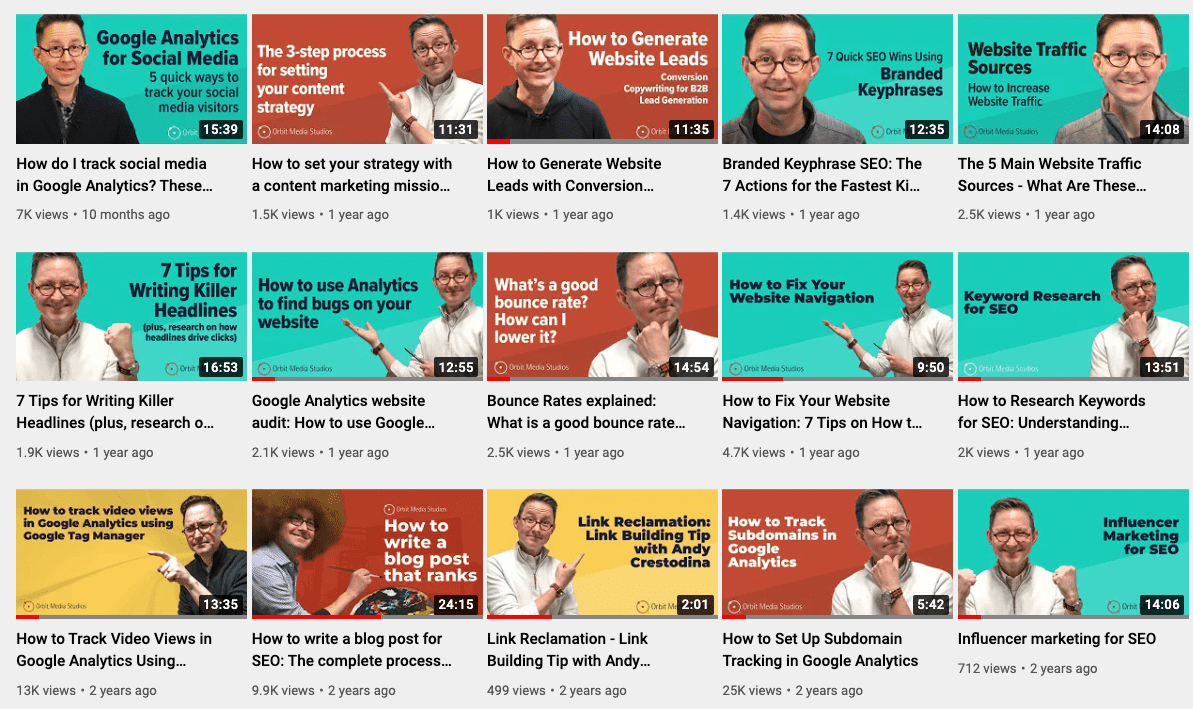
YouTubers often combine text and faces in their thumbnail images. The face catches the viewer’s attention and the text gives them a reason to click. Add a bright-colored background and you have a formula for YouTube custom thumbnail images. Don’t overdo it.

Videos embedded on your sales pages should use a professional hosting service and player such as Wistia or Vimeo. But videos embedded in blog posts can use YouTube. The views these videos get on your blog will jumpstart the success of your YouTube channel.
Embedded YouTube videos on existing, high-ranking articles is basically an automatically successful YouTube content strategy.
6. Infographics
Another highly-engaging type of blog image is the infographic.
They are really designed to stand on their own, without any supportive text. So when they appear in blog posts, they often get just a short introduction. But it’s better to surround them with a detailed, informative (and keyword-focused) article.
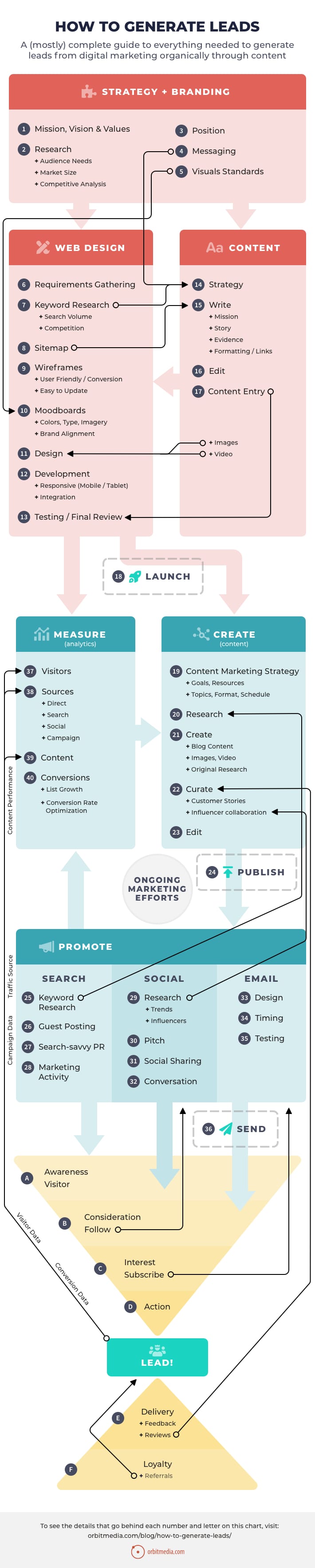
They can present lots of information in a simple way. Here an infographic from our guide on How to Generate Leads.

This one was first sketched with colored pencils and then designed by a professional. But there are faster and easier to produce infographics using tools such as Venngage. It has a library of infographic templates.
Infographics are popular in link building campaigns. SEOs often combine research and infographics when pitching to editors. It usually sounds something like this:
“We conducted some new research and summarized it in this infographic. Would your readers like this? If so, I’d be happy to write a short guest post for you.”
The submitted post would include the infographic and of course, a link back to the SEO’s website.
7. Illustrations
Rather than spending hours scouring the web for free images, or struggling with software that isn’t part of your skillset, try this crazy idea: pick up a pencil and draw.
In minutes, you’ll have something original that supports your message. No art degree is required. This is exactly what Henneke does on her blog, Enchanting Marketing and it’s wonderful.

All you need is some art supplies and a little bravery.
8. Animated GIFs
Be careful using animations. Movement is so effective at capturing attention, they can be overpowering, making the content around them hard to consume. There is a fine line between engaging and annoying.
Here’s an excellent tutorial on creating beautiful, fast-loading GIFs like this one.

9. Memes
If your content strategy allows for a whimsical tone, then memes may fit well into your blog posts.
These are easy to create using a tool like Canva. Just upload the picture of your choice or choose one from their catalog, then type in the text. It takes minutes at most to create blog images like this one.

9. Stock photos
Of course, no one loves stock images. But they’re better than no image at all.

Vince Vaughn has very graciously offered you some nice stock photos at no charge. Which brings us to another blog image best practice…
10. Images that won’t get you sued
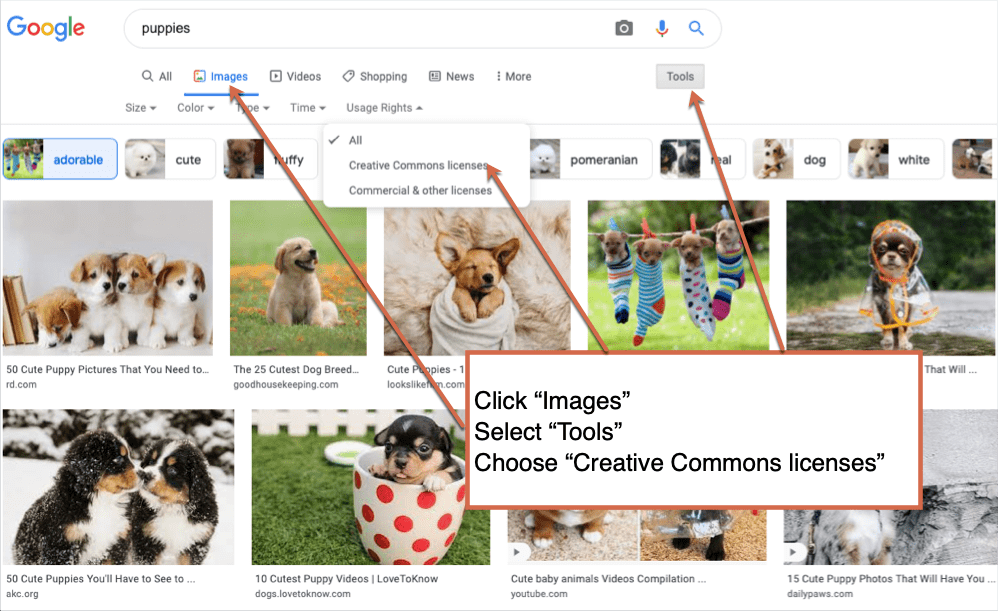
It’s always good to avoid legal trouble. It’s easy if you know where to look for images. Search tools at all the major photo sites allow you to filter for royalty free images or images covered by the Creative Commons license.
Google Images search tool now includes filters for usage rights. Turn them on before searching for pictures of puppies. You don’t want to fall in love with a pooch then find out you can’t take him home!

Seriously, don’t even think about using an image that isn’t creative commons. Companies build robots that do nothing but scan the web for images used without permission. PicScout, owned by Getty Images, is one such company.
If their scans find an image on your website used without a license, a robot lawyer sends you a “Settlement Demand Letter” …and a bill. Depending on the image, it could be for hundreds of thousands of dollars.
Great blog posts start conversations with prospects, not with lawyers. You don’t want to get one of these letters.
Website design and blog writing? Or website writing and blog design?
Visitors to sales pages often have strong intent. They’re reading the text closely and getting ready to make a decision. So the writing is the critical element.
Visitors to blog posts often have weak intent. They’re browsing around, looking for advice. They’re more easily distracted. So the visuals are the critical element.
But ironically, we are more likely to say that websites are “designed” and blogs are “written.” It should be the opposite, right?
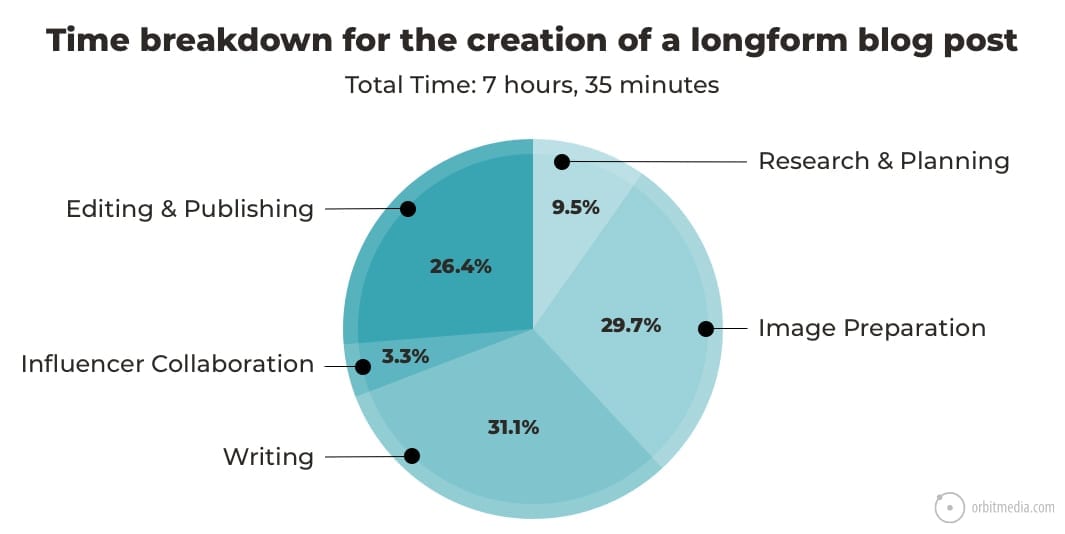
Investing time, effort and potentially money in blog images is well worth it. On this blog, we put as much time into the visuals as the text. We once tracked the time that went into a typical article and showed the breakdown in a chart.
Here it is in one final image…