I have been in a few meetings where we are working on developing a website. In these meetings, it has been suggested that we skip the wireframe stage and roll right into what the site is going to look like, the design.
This kind of thinking stemmed from the notion that the client would not understand what wireframes are and that jumping into the design would get us one step closer to launch. This suggestion is a bad one.
First, let’s back up and talk about what a wireframe is. For those looking to build a website of any size or shape, wireframes are the foundation on which to begin building. Wireframing usually comes after the site architecture has been determined by a site map or flow chart of the web-site’s pages and before the creative design phase.

What is a wireframe?
Wireframes are simple black and white layouts that outline the specific size and placement of page elements, site features, conversion areas and navigation for your website.
- Wireframes are simple black and white layouts that outline the specific size and placement of page elements, site features, conversion areas and navigation for your website.
- They are devoid of color, font choices, logos or any real design elements that take away from purely focusing on a site’s structure.
- We often say that they are much like your home’s blueprint, where you can easily see the structural placement of your plumbing, electrical and other structural elements without any interior design treatments.
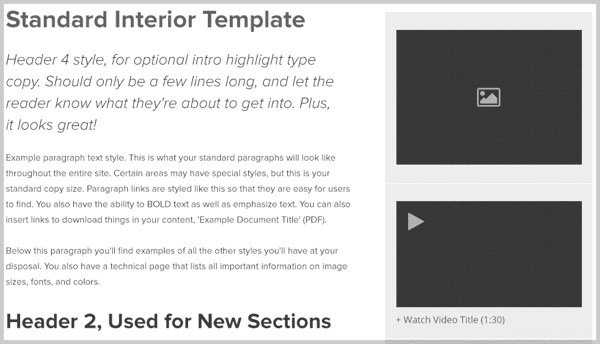
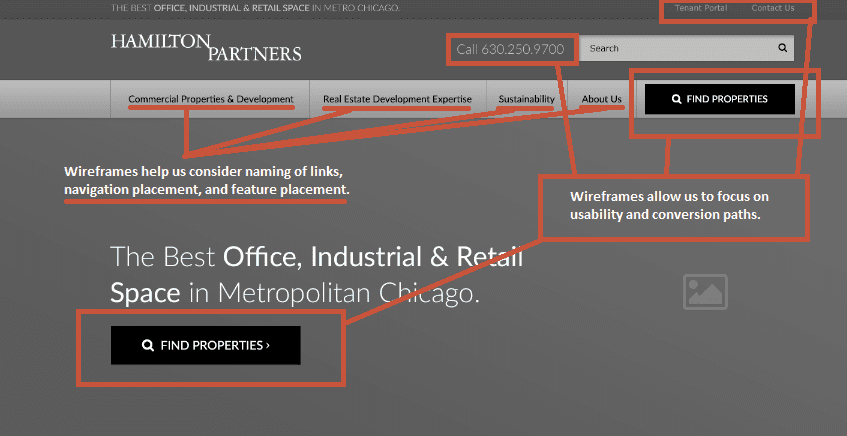
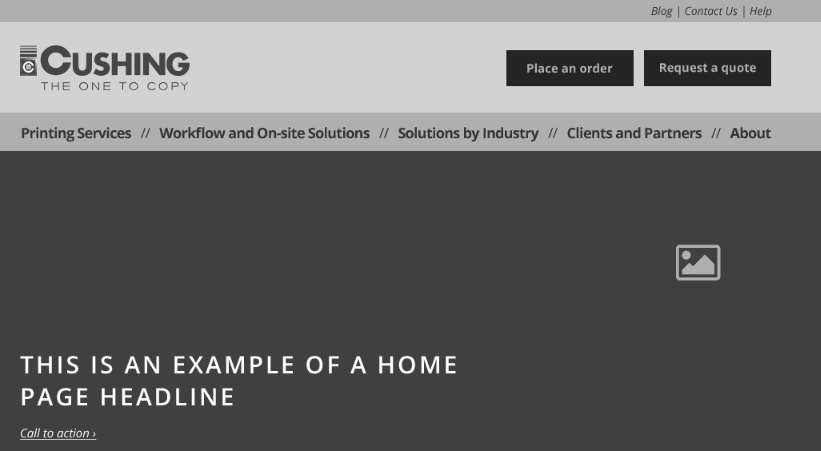
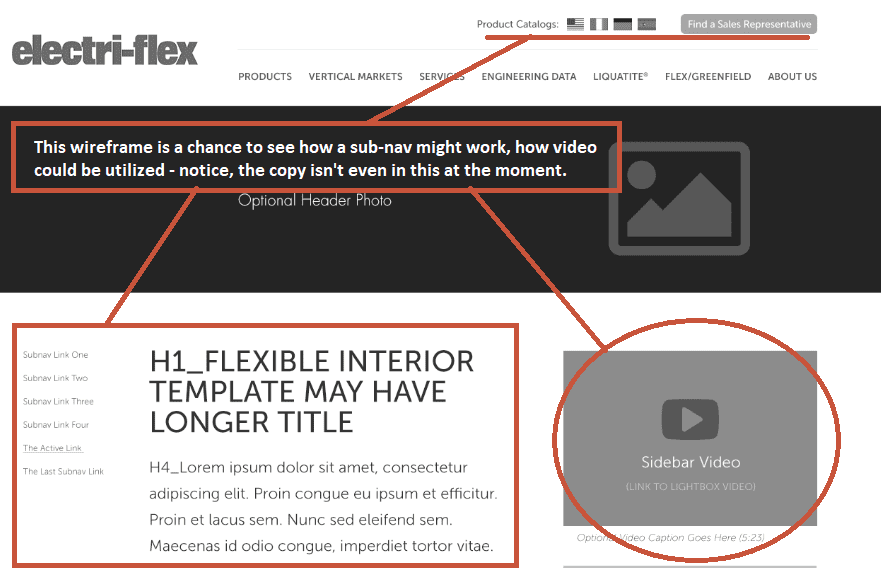
Here is an example of what a wireframe looks like:

Simply overlooking this step in order to get to the look and feel is a huge mistake that would prove disastrous for any website or any contractor building a home. Wireframes matter just as much as plumbing. To reinforce the importance of this phase in a web process, I have outlined the top seven reasons why you need to wireframe.
1. Wireframes display site architecture visually
A sitemap can be a bit abstract, especially ones that are very large. Taking the sitemap to wireframe starts the first real concrete visual process for a project. Wireframes turn the abstract nature of a flow chart into something real and tangible without distractions. This step ensures that all parties are on the same page.
Your sitemap is a checklist; layouts are an outline. They take into consideration page goals and information flow. Wireframes allow web design teams – from UX to copywriting – to start considering visitor purpose. The architecture of the site – the navigation, the organization of primary pages and subpages, the user flow through conversion funnels – all of that is brought to the forefront in a wireframe.

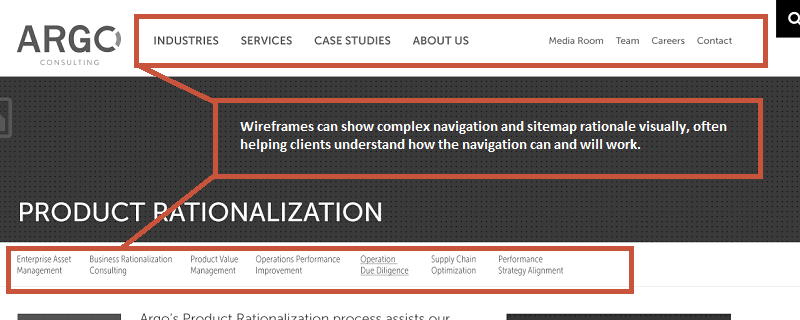
In this example, there is a primary and secondary navigation, as well as a page navigation option. In a sitemap, this might feel jumbled. The wireframe illustrates how this complex navigation can work effectively.
2. Wireframes allow for clarification of website features
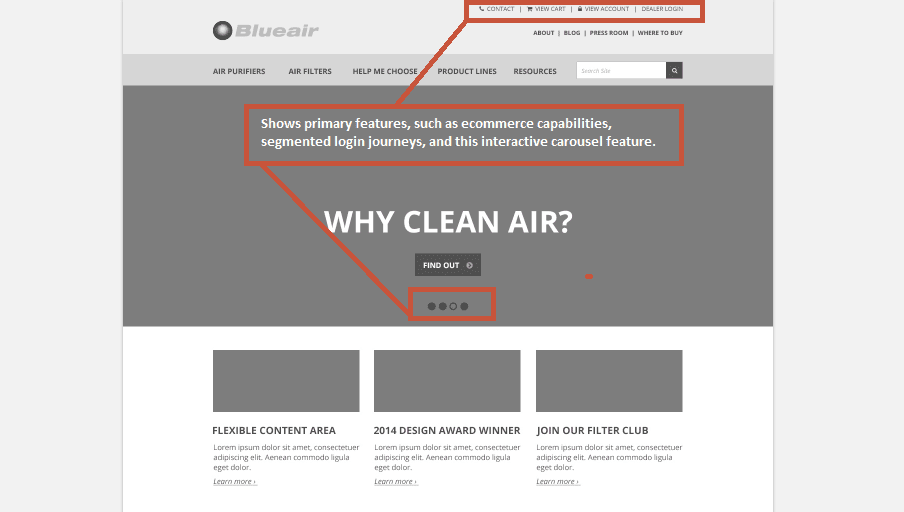
In many instances, clients may not understand what you mean when you say “hero image,” “google map integration,” “product filtering,” “light boxes” and hundreds of other types of features. Wireframing specific project features on a website provides a clear communication to a client how these features will function, where they will live on the specific page and how useful they might actually be.
Sometimes you may decide to take out a feature once it is wireframed. Maybe it just doesn’t work with the site’s goals. Seeing the features without any creative influence allows a client to focus on other equally important aspects of the project and clarifies any expectations about how features will be executed. This will also save time later on in the project.

3. Wireframes push usability to the forefront
This is one of the most important points of the entire wireframing process. Creating wireframes pushes usability to the forefront in showcasing page layouts at their core.
It forces everyone to look objectively at a website’s ease of use, conversion paths, naming of links, navigation placement and feature placement. Wireframes can point out flaws in your site architecture or how a specific feature may work. Finding these issues early on is always better.

Website visitors have a purpose, and wireframes help web design teams and clients focus on what that purpose is and how to most effectively meet it. In this example, the primary call to action is ‘Find Properties’ with two highly visible CTA buttons, a visible phone number, and a ‘Contact Us’ link in the secondary navigation.
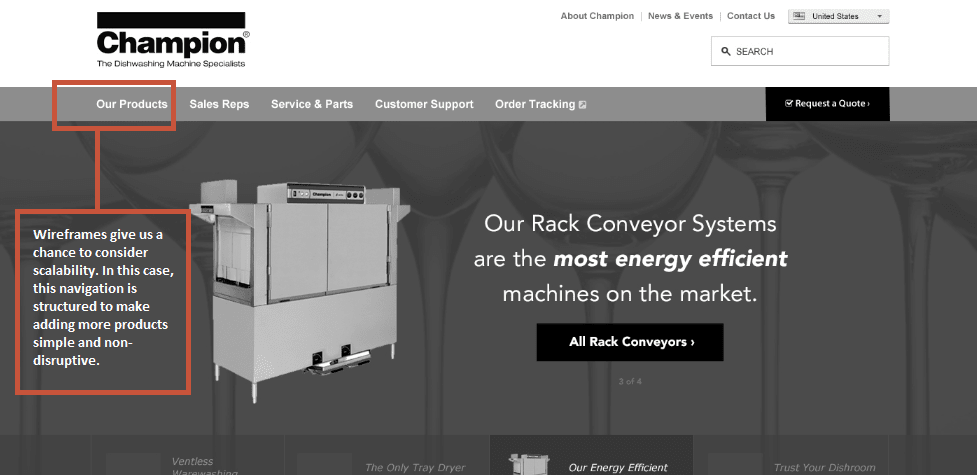
4. Wireframes address scalability and ease-of-update
For clients who purchase a content managed website, this point is especially important. A wireframe will immediately identify how well your site will handle content growth. Scalability and flexibility matter.
For example, if you only have ten products offered right now, but in six months you may have 100, you will want your website to accommodate this growth without impact to the website design, site architecture or usability. Wireframes will identify these important areas of content growth.

Websites need to remain effective through multiple business changes over the course of at least two years, which is the average lifespan of a website. The site needs to be scalable, flexible, and easy to update – without impacting the overall design.
5. Wireframes help make the design process iterative
Instead of trying to combine the functionality/layout and creative/branding aspects of the website in one step, wireframes ensure that these elements are addressed one at a time. This allows clients (and other team members) to provide feedback earlier in the process. Wireframes facilitate feedback more easily than a complete design.
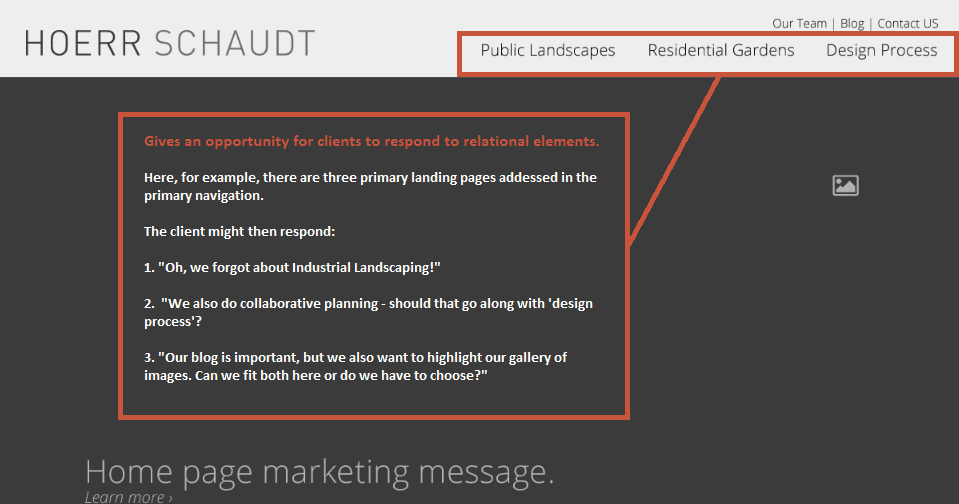
With a wireframe, clients can quickly respond to relational elements (i.e. Page A > Subpage B should really be Page C > Subpage E > Subpage F). How services and products and business elements are categorized and connected is rightfully important. Wireframes provide an opportunity to address these points. Skipping wireframes delays this feedback and increases the costs of making changes because full design mock-ups must be reworked, not just simplified wireframes.

Website design is a collaborative process. Wireframes make the design process more collaborative and effective. In this example, the wireframe could spark conversations around navigation categories and website priorities. That’s an important conversation to have before you start design.
6. Wireframes save time on the entire project
Contrary to what some might say, wireframing saves time in a multitude of ways:
- Your designs are more calculated.
- Your development team understands what they are building.
- Content creation becomes much clearer.
- You avoid hacks later on in the process.
Everyone from the web team, the agency and client team are all on the same page about what the website is supposed to do and how it is supposed to function.

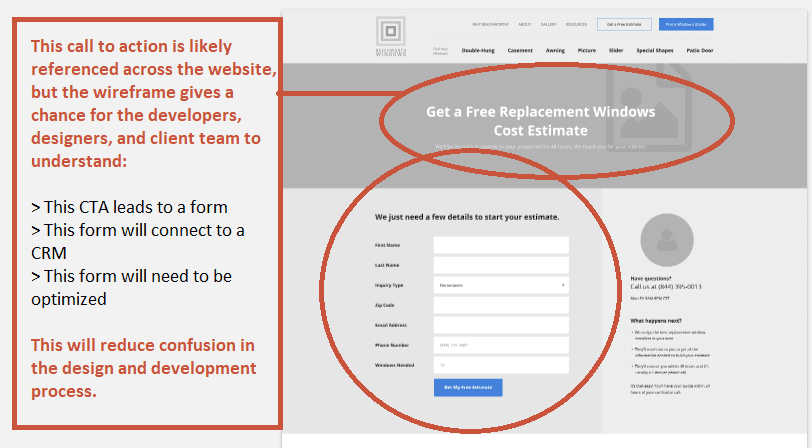
Are these Marketo, Hubspot, or Ninja forms? Does this form already exist or does it need to be created? Who is responsible for that? What does the conversion path look like for the user? Wireframes create an opportunity to understand these elements early on in the process so resources can be effectively distributed.
7. Experience shows it works
Building a website is a process. Wireframing is one of those parts of the web process that should not be skipped, just as you wouldn’t build a house without a blueprint, or live in it without decoration. Each step has an important place in a larger process. It’s something our teams have found again and again. Wireframes are essential to good web design.

So why would anyone skip a wireframe?
Let’s return to the original suggestion I heard in that recent meeting: let’s just skip wireframes. What is the thinking behind that idea? If wireframes are such an important part of the website design process, why would anyone want to skip them over? Here are some of the arguments presented:
- It sounds faster and easier to skip wireframes.
- Clients don’t understand what a wireframe is.
- We can still do everything a wireframe does in our other deliverables.
But as we learned above, wireframes are not replaceable, nor avoidable – not when you want to create a high-converting, high-performing website. Let’s take our learning from above and apply it to each of these arguments.
It sounds faster and easier to skip wireframes.
It sure does. But skipping them now doubles (or triples) the cost later on in the project.
Wireframes give a framework for focusing on conversion pathways and page architecture. It’s far easier (and, in the long-run, faster) to draft and adjust in a highly-visual, yet quickly modifiable wireframe than it is after the design begins. Account for all your elements and features – and add, modify, or delete – now, before overlaying with beautiful design.
Clients don’t understand what a wireframe is.
They probably won’t, at least not until you tell them. That burden falls on you. We often introduce our wireframes, sometimes called layouts, in a live (or virtual) presentation and start with a quick explanation of what a wireframe is and isn’t.
A wireframe is:
- A grayscale blueprint of your site’s key conversion pages
- A view into how your site, and each page, might tell your story
- A chance to explore features, elements, calls-to-action, and site navigation
- A first glance at header copy, scannable sections, and more in-depth sections
- A chance to understand how each page lends itself towards conversion as part of a complete UX
- An opportunity to make changes to structure, architecture, and identify what’s missing
A wireframe isn’t:
- A time to nitpick specific word-choice or element structure (i.e. 2-across cards or 3-across icons)
- A a time to focus on color, font, copy length (in general), visibility, or story order
- A complete user-interface experience; it’s not clickable or navigable
- Always right; it’s meant to get a response and start asking questions in a visual format
Wireframes have a purpose. When we help our clients understand what that purpose is, we can collaborate more effectively and, in the end, create a better, more compelling website.

We can still do everything a wireframe does in our other deliverables.
You could try, sure. And if you figure it out, drop us a comment and let us know. We’ve found that when you skip wireframes, you miss key components and have to redo and rework far more than otherwise.
Here are few of the sorts of things that tend to get missed:
- UX-focused architecture
- Conversion and design alignment
- Conversion-focused copywriting
- Structure, reproducibility, and modularity
- Information prioritization
Wireframes are an opportunity that no other step in the web design process can fully recreate.
Going beyond wireframes to layouts
After all this, it might surprise you to discover we don’t produce wireframes at Orbit. We actually create what we call layouts – a more robust version of a wireframe.
Layouts go beyond the traditional wireframe to include draft copy and a semblance of container structure. We produce these heavy-duty wireframes for two main reasons.
First, UX and conversion copywriting go hand-in-hand. That is paramount to website design in our mind.
The best websites are beautiful, functional, and compelling. To do this, we need to understand the story the website is trying to tell and how that integrates with the path visitors will want – and should – take. That’s fundamental to how we create high-converting websites.
Second, layouts help us guide our clients more effectively through the website design process. Creating websites isn’t their business – it’s ours.
We want to make sure that, at a high-level, we are giving them as much information as possible. Their website needs to speak with their voice to their customers. Layouts – and wireframes – are instrumental in bringing the best website possible to life.




