The upcoming events calendar
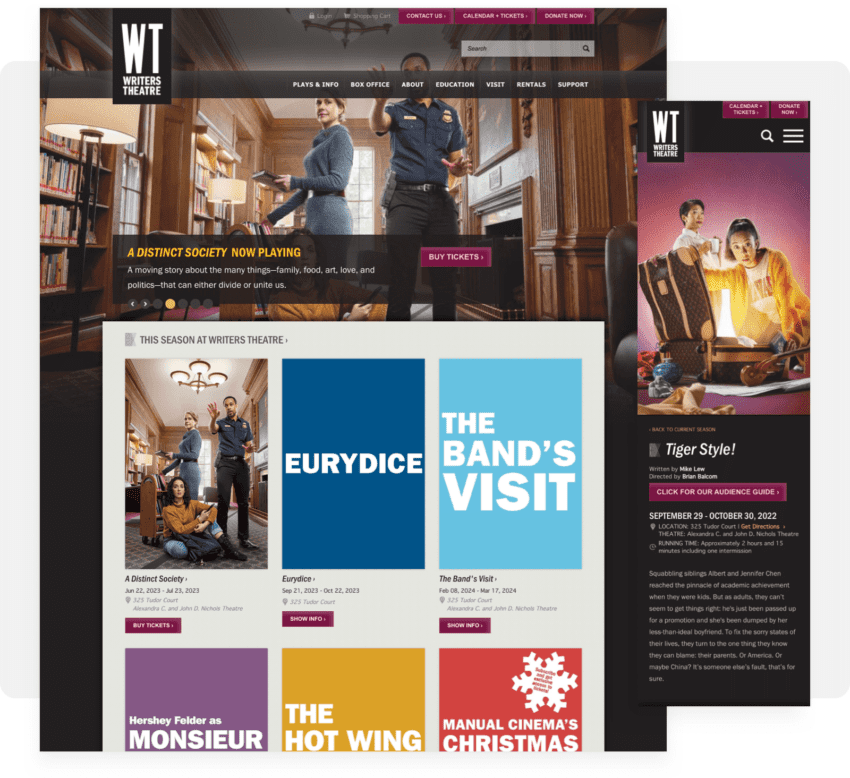
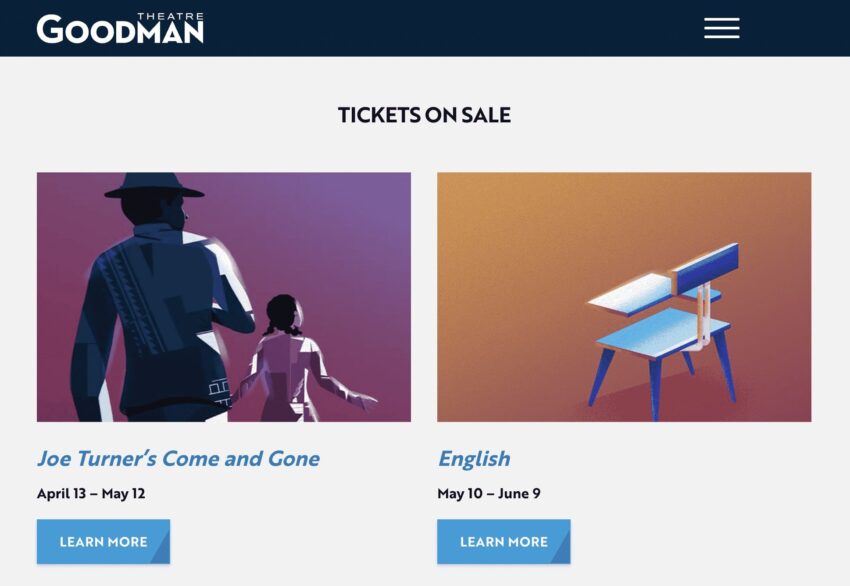
The calendar of shows is the center of the site. It needs to be detailed, easy to use, and flexible enough to support any event. A great online theater calendar includes the following:
- Provides show summaries as overlays directly on the calendar
- Filters by shows, donor events, classes, or any other event type
- Is optimized for mobile visitors through responsive web development
Patrons who are ready can purchase tickets through a ‘buy ticket’ link. Or they may want to see the show details.