You could define “a great website” a variety of ways. In an effort to cover a wide gamut of website types, I’ll try to bring a common denominator into play by saying:
A great website inspires the visitor to take action.
Of course, the best website in the world won’t invoke an action every time. However, when you understand and apply the elements that make a great website, your chances to produce a successful outcome multiply immensely. So here we go: a generous list of things you can do to create a great website.
1. Understand a website’s goals
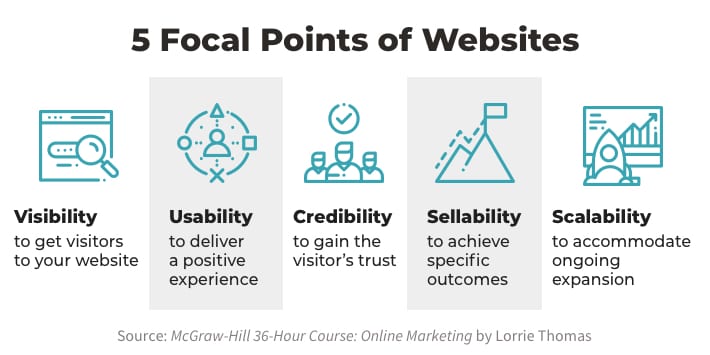
Strategy comes before execution. “A strategic website’s core purpose is to serve, support, and sell,” writes author Lorrie Thomas in The McGraw-Hill 36-Hour Course: Online Marketing.
Thomas presents a five-pack of components that should be the focal points of your website:

That’s a seriously good list. Count me in. If you’re in, keep reading my friend.
2. Forge a plan
Okay, you grasp the critical goals of a website. Next, you need to establish specific goals for your website.
What are you trying to accomplish? What’s the main purpose of the website? Who is the website for?
Document a plan that defines your target audience and objectives. Get buy-in from everyone involved. Return to it often to stay on course.
3. Build a solid foundation
Your website can’t be great unless it’s built on a solid foundation—one you own and control. In other words, it should not reside on or depend on Facebook, LinkedIn, Tumblr, Medium, WordPress.com, Blogger.com or any other “rental” property.
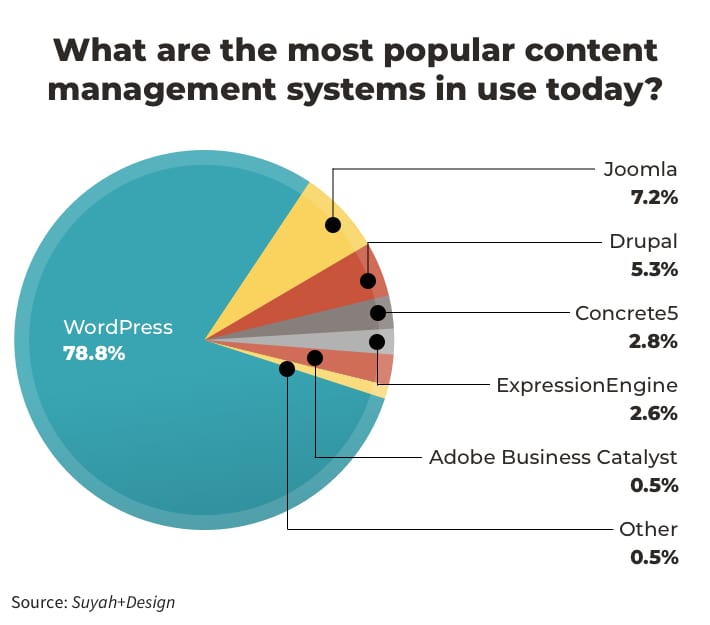
Build a foundation for your website by purchasing at least one unique domain that your company owns, housing it on a server or reliable hosting platform with impressive uptime (and a robust incident management plan) and using a content management system (CMS) that enables you to publish easily and scale as you wish.

WordPress is the dominant CMS platform. Joomla and Drupal are distant runner ups but remain prevalent. Image source: Suyah+Design
4. Develop and maintain your brand
Your brand isn’t defined by one thing, such as a logo. Your logo, tagline, color scheme, fonts, design, imagery, voice, and overall customer experience all factor into how your brand is perceived.
Your challenge is to define the elements that comprise your brand and maintain an uncompromised commitment to communicating consistently all across your website.

Apple may be the all-time masters of maintaining a consistent brand.
5. Make it fast
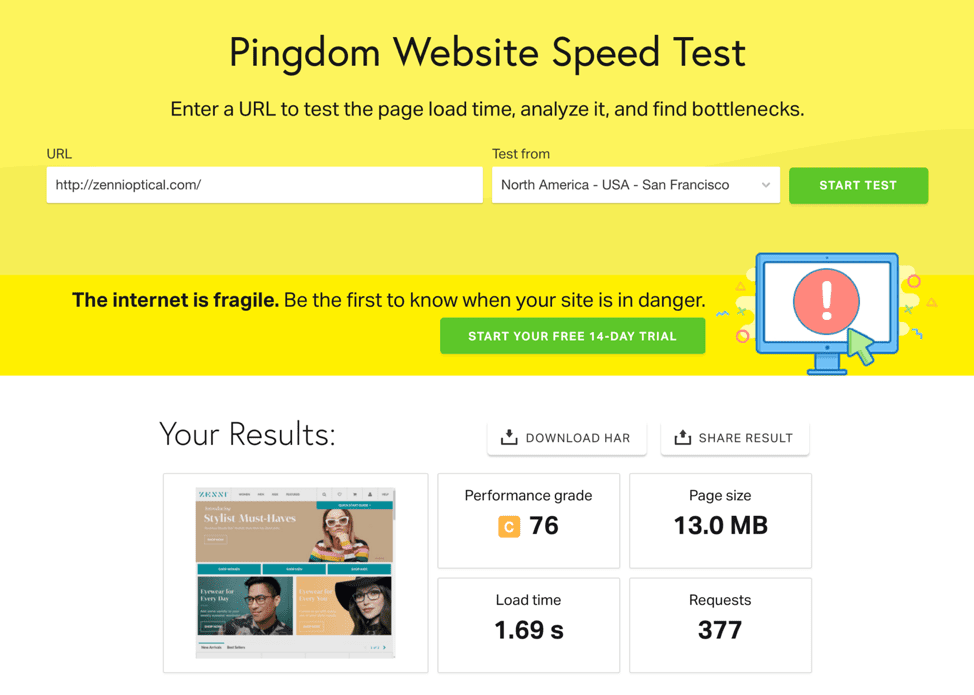
The pages of your website should load fast and completely—as in 2 or 3 seconds. Slow loading pages will chase visitors away and negatively impact your search engine rankings. There are numerous ways to accelerate load time. Oversized images are the most common culprit and easiest fix.
Find more ways to speed up your site here.

The free website speed test offered by Pingdom seldom gives out A grades, however, the load time of the homepage I tested here performs at an acceptable level.
6. Make it intuitive
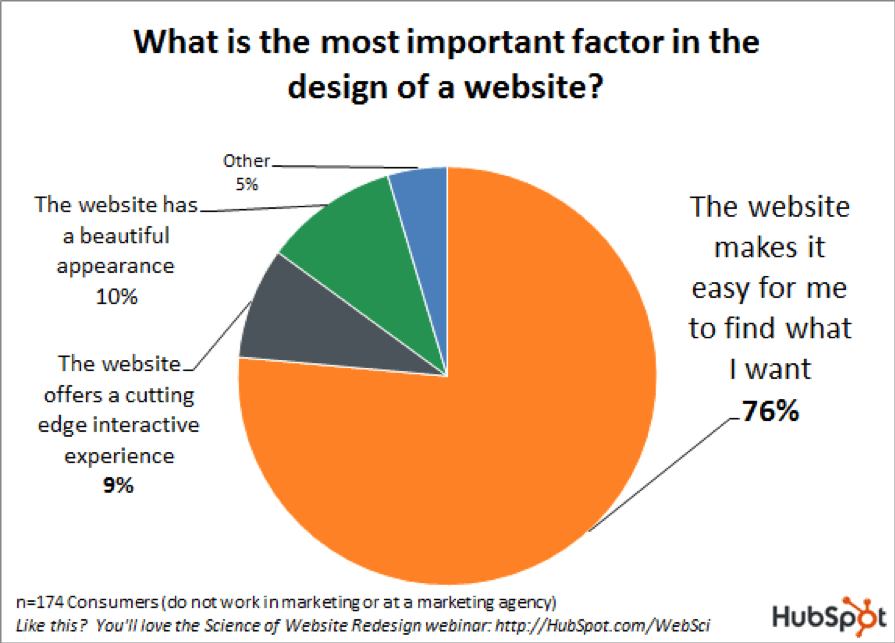
When visitors have a bad experience on your website, their foremost beef is they can’t find what they seek. A great website is strategically constructed to enable visitors to quickly satisfy their needs with intuitive navigation, practical construction, smart messaging hierarchies, onsite search and calls-to-action.

In no uncertain terms, HubSpot’s research makes it clear “findability” rules.
7. Map it
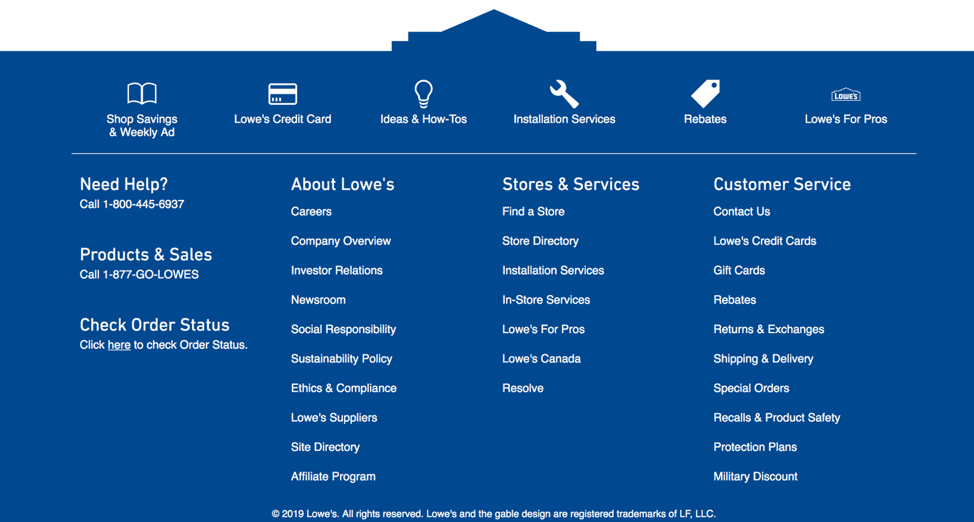
Make your header and footer effective GPS systems for users to elongate their visits and satisfy their needs. As you’re probably aware, both headers and footers tend to be persistently present regardless of the page the visitor is on.
The header should feature the most important and sought-after sections of the site—and often—search. Your footer can serve a variety of purposes and is commonly a roadmap (link source) to contact mechanisms, your social channels, and popular pages and resources.

The footer at Lowes.com provides a well-organized map of the site’s most important content and features.
8. Be clear
Confusion’s a killer. Your website can load fast, look beautiful and present perfectly clear navigation paths, but a homepage, sales page, about page, landing page, or any page with cloudy messaging is bound to rain hard on your conversion parade.
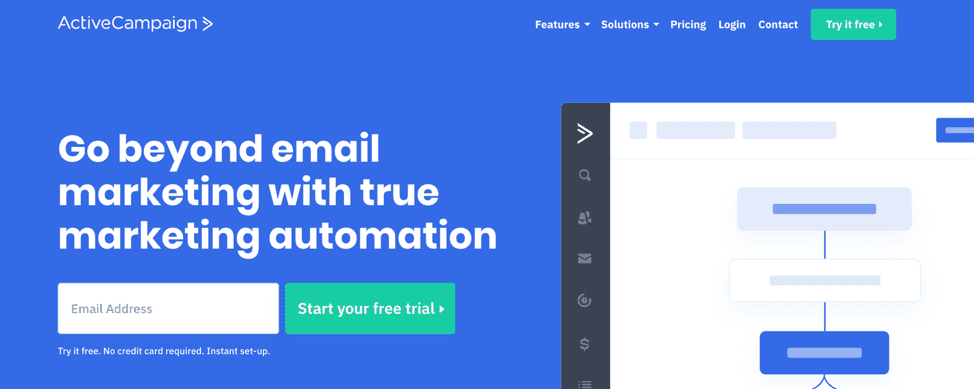
Above all, use descriptive headlines that clearly communicate the value proposition. Resist the temptation to put cleverness before clarity. Scrutinize every headline with a clarity check whereby you can confidently answer “yes” to the question:
Will this headline assure visitors they’re in the right place?
Your page needs a purpose. Your headline and other elements should support it as deliberately as possible.

The headline presented on ActiveCampaign’s homepage hero is clear and compelling.
9. Be clean
Clutter’s a killer too. Even messy people struggle with messy pages.
In the interest of brevity, we’ll steer clear of examining the F-pattern, layer cake, and inverted pyramid constructs us graphics folks fawn over. But still, I must stress it’s critical to serve cleanly designed, uncrowded pages that deliberately guide the visitor’s eyes path.
It’s easy to purchase website templates that flow nicely, but it’s also easy to mess them up as you customize your pages. Suffice to say, lurking behind great websites are the creative contributions of graphic design and UX masters.

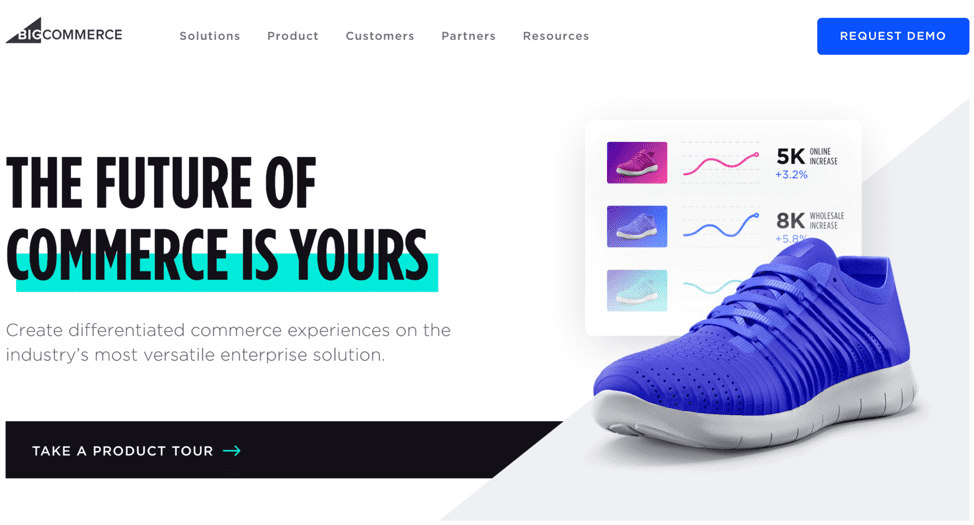
I applaud how BigCommerce.com has made their homepage clean, easy to process, and features a clear call to action.
10. Be thorough
Great websites deliver answers thoroughly and immediately in context with the buyer journey. Don’t make the visitor click around to gather the pieces of the story you want to convey.
FAQ pages exemplify how websites needlessly create goose chases. The critical answers to the pressing questions a prospect has should be presented in context on the page he or she is currently consuming. Don’t push the user to click when it’s more convenient to scroll.
11. Keep building
A great website is an ever-expanding entity. This is one of the primary reasons the term content marketing is to marketing what Beyoncé is to pop music.
Your website is a medium, a publication. It should be home to a blog, vlog, podcast, resource center, gallery, or some combination of content types. A website that’s designed, published and then left untouched delivers no reason for visitors to return or subscribe. And it’s bound to get very little love from the search engines. Read: How to increase both traffic and conversions.

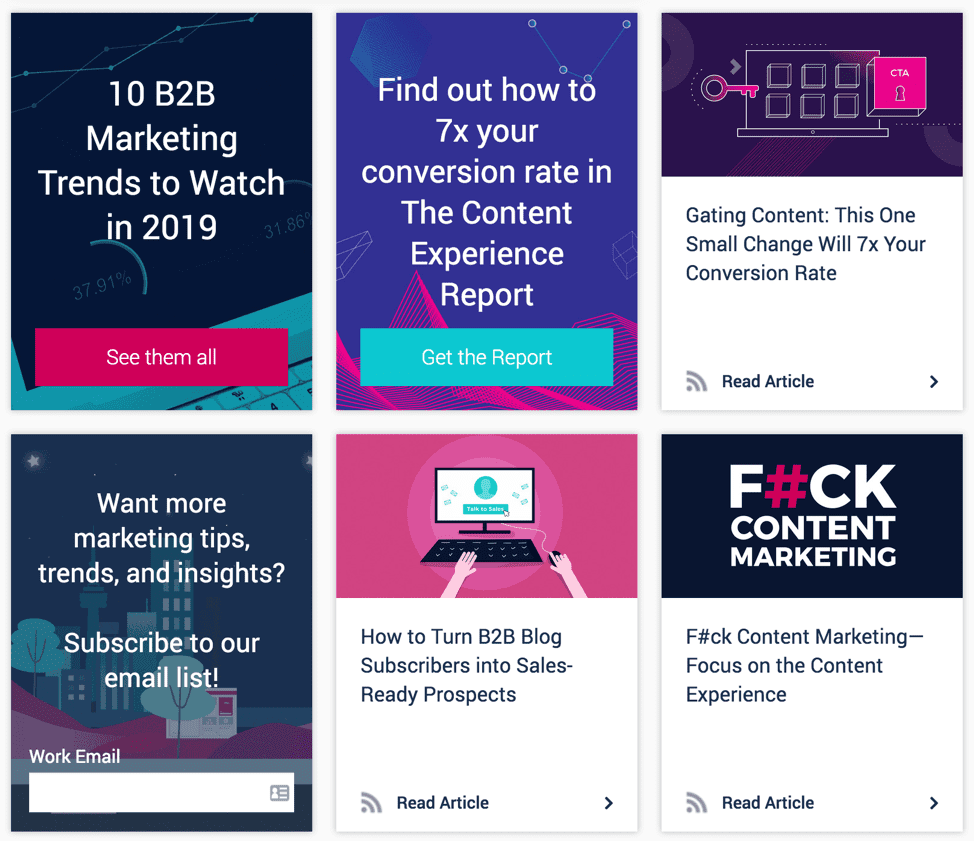
I thought I’d share a glimpse of the Uberflip resource hub because (1) it demonstrates how to showcase content assets and (2) the platform is a solution that enables web publishers to do just that.
12. Optimize for search
Assuming you’ll count on search engines to direct new users to your website, it must be optimized for search. A “how-to” on search engine optimization for the pages of your website is beyond the scope of this article, but you should understand and apply the necessary essentials. Read: The basics of SEO.
At a minimum, ensure your website’s indexed correctly, features descriptive links, and on-page elements are tagged with the most relevant keywords.
13. Make it responsive
A website that does not automatically respond to the user’s device screams 1999. In this century, a website must recognize the size of the user’s screen and respond by dynamically serving page content in a way that makes the browsing experience practical and intuitive.

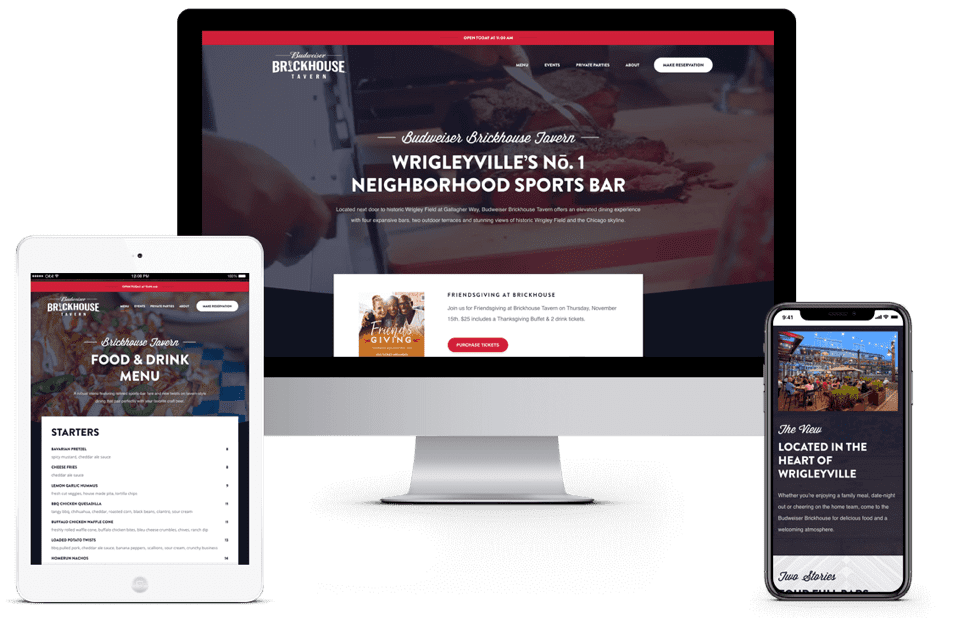
All across the Orbit portfolio, they showcase how our website projects feature responsive design for clean presentations on various screen sizes.
14. Encrypt the website
At the risk of getting geeky, your website should now have https in place. The “s” in the abbreviation means “secure.” This means the communication between the visitor’s browser and your website are encrypted.
Those that understand the distinction recognize the address bar displays a lock icon indicating the site’s secure. In its absence, the words “Not Secure” precede the URL, which runs the risk of chasing some users away.

Websites secured by https, like the WPEngine site pictured here, display a miniature lock icon in the URL bar.
15. Foster trust
The phrase “know, like, and trust” has become a mantra of modern marketing. Websites designed to foster trust feature elements marketers and psychologists often call social proof.
Social proof comes in the form of testimonials, client logos, customer stories, reviews and ratings, accreditations and certifications, ecommerce seals, statistics, and more. Gather the trust signals that mean the most to your audience, populate portions of your homepage with them, and put them in the path visitors are bound to take.

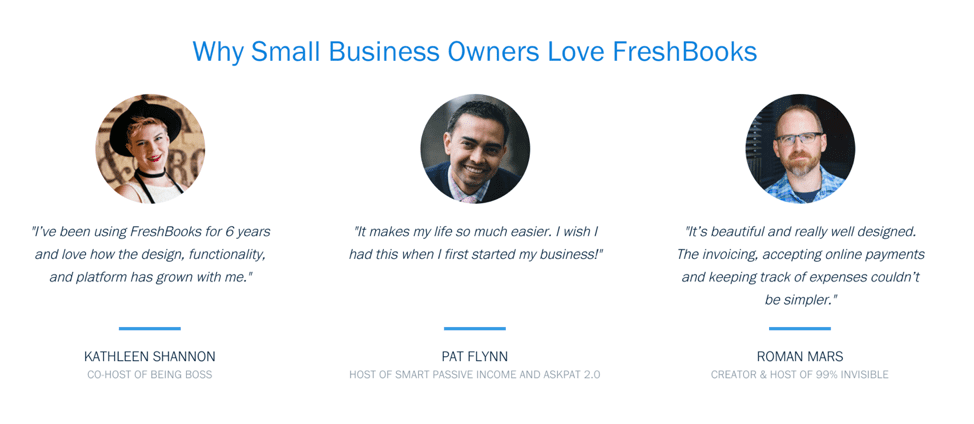
FreshBooks displays a tidy trio of credible client testimonials on their homepage to foster credibility.
Note: avoid creating a dedicated testimonials page. It won’t convey the same credibility and is bound to garner little traffic. Read: How to gather and use testimonials.
16. Be human
People don’t warm-up to logos, icons, graphs, reports and the like. I’m not saying don’t use them, but I am saying your web pages are far more likely to make emotional connections when you show pictures of people.
Great websites feature faces: pictures of people who work for or with your company, customers, and fans. Don’t rely any more than you have to on “fake people” (a.k.a. stock images) gleefully gathered around smartphones, striding up the stairs of city hall, shaking hands, or oozing with affection for the conference room champion.

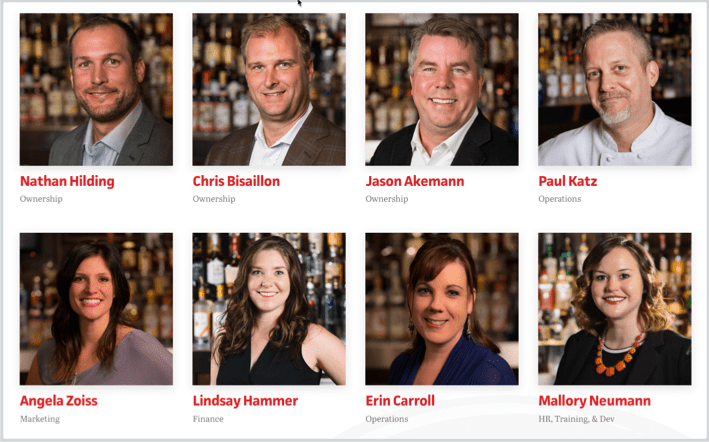
Bottleneck Management’s about page starts with a nice video and ends with images and more information about all the team members.

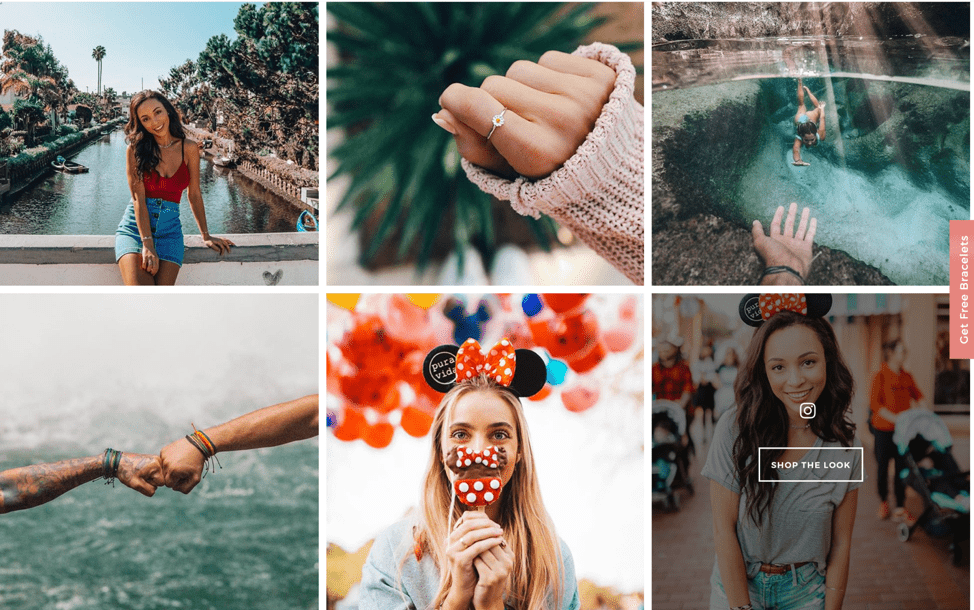
Another effective way to introduce a human element is to present user-generated images, as PuraVida Bracelets elegantly does on their site.
17. Drive action
Great websites have calls to action. They may be boxes, banners, links and other clickable elements. They’re usually buttons.
In any case, they appear where they make the most sense, stand out visually, and concisely communicate the value of taking action.
18. Employ funnels
Calls to action are a must, but clicks don’t pay the bills. Sales do. And so, effective websites employ practical sales funnels that usher prospects forward in the buying process.
Your website planning process should include sales funnel tactics and are fueled by forms, landing pages, contact pages, and thank you pages. Of course, the complete funnel is bound to include additional communications such as email, notifications, webinars, consultations, trials, etc.
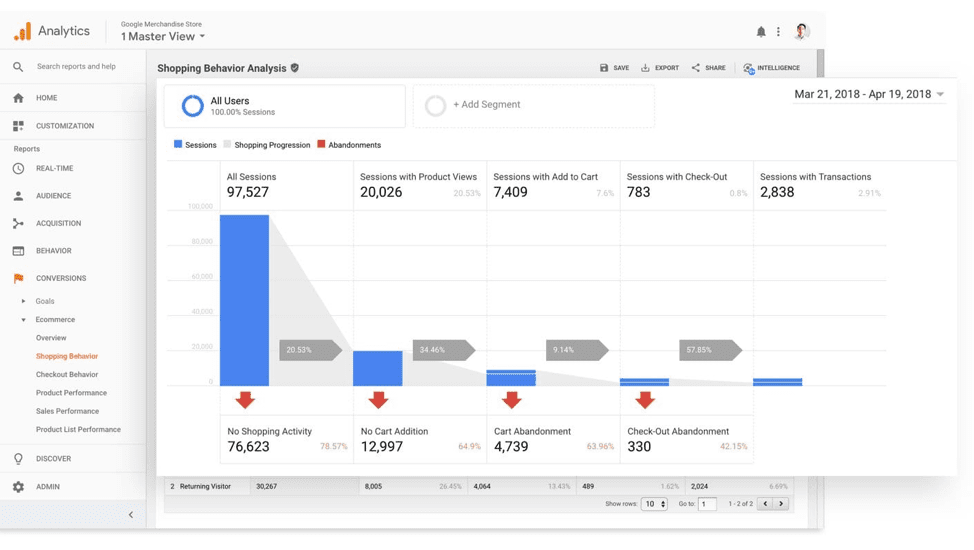
19. Put analytics in place
You need to install Google Analytics, a free website analytics service that provides insights into how users find and use your website. Google Analytics is easily put in place with a small string of “tracking code” and will deliver infinite value to those that learn to interpret the data it reports. Read: How to set up Google Analytics.

20. Hire professionals
Serious marketers recognize a website that will deliver a bountiful return on investment needs to be created by experts. Hire professionals to fill in any gaps, making sure your team includes talent covering the key areas of website production, including the following:
- Planning
- Copywriting
- Graphic design
- Development
- Search engine optimization
- Conversion
Optional but potentially powerful additions…
21. Push notifications
Remember RSS? Probably not. To users, it provided a way to subscribe; to publishers, it provided a simple syndication methodology. As a mainstream tool, it’s run out of gas. Email subscriptions are alive and well, but oh-so-standard, and less compelling than years past.
The hot new replacement is push notifications, an easy to implement permission-based technology which instantly delivers new marketing messages that aim to bring people back to your website.
22. Chat mechanisms
On-site chat mechanisms can be live, automated or a combination of both. They’re used to answer questions, guide visitors to the content they seek, deliver recommendations, provide support and capture leads.
23. Website personalization
After decades of future-forward (and mostly wishful) thinking, personalized marketing has arrived. The ways to deliver it are many and extend to email, customer service, and brick and mortar programs.
On websites, personalization might be delivered in the form of:
- Personalized product or content recommendations
- Progressive forms
- Loyalty programs
- Location-based content
- …and almost any imaginable form of persona-based or industry segmented content.
Behind the scenes, sophisticated websites now employ artificial intelligence and machine learning to deliver personalized content in real-time.
24. Testing
“Good-to-great” is a mentality website owners embrace and use testing to pursue. Testing methods are many and commonly include A/B testing of messaging and creative components, heat mapping, and click tracking.
25. Surveys
Offering surveys is another way to gather user data and preferences. While it’s not technically a testing approach, it introduces an interactive element that enables you to collect insights to perpetually edit your site to better serve customers.
What makes your website great?
There you go, 25 strategies you can employ to help make your website great. Obviously, there are more.
Let’s talk about this.
What tactics do you believe in? Which of the strategies presented here will you try? Do you have any questions about this stuff?