Accessibility has become a buzzword in the web industry over the last few years. Most people have a general idea of what it means, but do you know how it relates to your website? Let’s dive in and add some clarity to web accessibility.
What is web accessibility?
Imagine visiting an e-commerce website to buy a new product you are excited about, but you are unable to add the product to the shopping cart. Or, you’re on a website that has specific information you need to finish a big project, but you cannot access the content. It would be frustrating, wouldn’t it?
Now imagine the group of people next to you visiting the same websites without any barriers at all. Doesn’t seem fair, does it?
The example scenarios above are what some people encounter on the Web every day.
Accessibility is the ability to access
Website accessibility is the practice of ensuring your website is usable by as many people as possible.
Everyone has a right to access information, but the Web is not currently accessible to everyone. The majority of websites are not inclusive, leaving behind a huge amount of people.
According to the CDC, 62 million adults in the United States live with a disability. If your website is not accessible, 1 in 4 adults may not be able to browse your website. If they can’t browse your website, they won’t be your customer.
It benefits more than disabled people
While disabled people are often impacted most by inaccessible sites, accessibility is for everyone. The goal of making your website accessible is to ensure your website is fully and equally usable by as many people as possible, regardless of their circumstances.
Many types of impairments impact people’s abilities to interact with websites. There are auditory, cognitive, neurological, physical, speech, and visual impairments.
But people without disabilities benefit from your website being accessible too. Not everyone is using the same type of hardware or accessories to view websites.
For example, some people prefer using a keyboard over a mouse. Some may visit websites on a smartphone or tablet instead of a computer. Older people with changing abilities and those with slower internet connections can also benefit from website accessibility.
It impacts you, me, and your current and future website users too. Making your site accessible improves the usability and performance of your website. It can improve your SEO ranking. It can even improve the design of your website.
It’s a common misconception that accessible sites are ugly. A well-designed accessible site can be beautiful.
It’s a trickle-down effect that benefits everyone. Whether your business is required to be accessible by law or not, removing barriers is the right thing to do.
The legal landscape
The laws regarding accessibility are sometimes inconsistent, making this complex topic even more complicated. Section 504 and 508 of the Rehabilitation Act and the Americans With Disabilities Act are the main laws in the United States that apply to website accessibility.
Amendments to Section 508 of the Rehabilitation Act require federal agency websites to be accessible.
Amendments to Section 504 of the Rehabilitation Act require federal agencies and recipients of federal assistance to have accessible websites.
In the past, the U.S. Department of Justice has taken the position that Title III of the Americans With Disabilities Act (ADA) includes websites of businesses, programs, and groups that serve the public. However, some courts have broken precedent and concluded that the ADA does not apply to websites, only to physical spaces.
Despite the lack of consistency, it hasn’t prevented lawsuits from being filed. There are over 2,000 web-related ADA lawsuits every year, and the number is likely to continue to grow.
Ensuring your website is accessible will minimize the risk of being targeted by a lawsuit.
Web Accessibility Guidelines
The Web Content Accessibility Guidelines (WCAG) are accepted as the international gold standard for web accessibility. WCAG are published by the Web Accessibility Initiative of the World Wide Web Consortium. WCAG 1.0 were first introduced in 1999. WCAG are currently at version 2.1 and 2.2 is scheduled to be released sometime in 2021. WCAG can be applied to your website by a web team knowledgeable about web accessibility.
WCAG 2.1
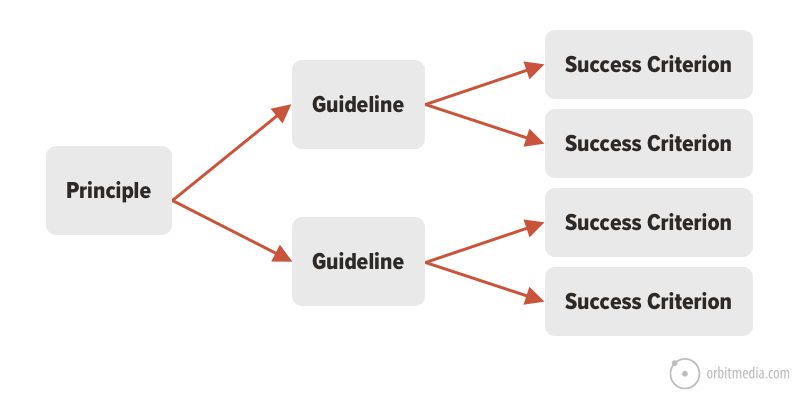
WCAG 2.1 has 13 guidelines containing 78 success criteria. The guidelines are organized into four principles of accessibility, which are commonly referred to as POUR.
POUR stands for:

- Perceivable: Information and user interface components must be presentable to users in ways they can perceive.
- Operable: User interface components and navigation must be operable.
- Understandable: Information and the operation of the user interface must be understandable.
- Robust: Content must be robust enough that it can be interpreted by a wide variety of user agents, including assistive technologies.
The success criteria of these principles and guidelines can also be sorted by conformance level.

Levels of conformance
There are 3 conformance levels: Level A, AA, and AAA. Conformance at a higher level indicates conformance at lower levels. In other words, if you have satisfied the success criteria of Level AA, that means you have also satisfied the success criteria of Level A.
Level A is the most basic level of accessibility. It removes some barriers to make the site more accessible, but it is not enough to meet ADA, Section 504, or Section 508 compliance. For example, adding descriptive alternative text to images is a success criterion of Level A.
Level AA removes many barriers and must be satisfied to be considered ADA, Section 504, and Section 508 compliant. For example, using clear headings and labels is a success criterion of Level AA.
Level AAA removes most barriers. While it is not a requirement for the majority of websites and it is not possible to satisfy in every situation, satisfying what you can in Level AAA will only further improve inclusiveness. For example, providing sign language translations for videos is a success criterion of Level AAA.
Success criteria
Your website must pass every required success criterion in each guideline to be considered compliant.
It’s a commitment
Ensuring your website is accessible is a commitment. It requires a knowledgeable team that understands every success criterion of the WCAG, and how to plan, evaluate, document, and satisfy the criteria to meet the level of conformance your business needs.
Planning
Whether it’s an existing website, a new addition to a website, or a brand new website, planning for accessibility is essential. There is not a one size fits all solution for all businesses or site users.
Some businesses may legally be required to meet ADA, Section 504, or Section 508 compliance, while others may not. The size of the project, budget, and other factors will need to be considered. Current and future goals will need to be understood throughout each step of the project.
It’s always better to plan for accessibility and implement it throughout the process than it is to retrofit it later.
Evaluating
Evaluating websites for accessibility requires testing with a variety of tools, including different devices, accessories, scan tools, screen readers, and more, as well as inspection of the code. While automatic scan tools are used to evaluate websites, it is not possible for a scan tool to programmatically check for every success criterion. It is helpful to use multiple scan tools to get an assessment of the success criterion that they are capable of checking, but they cannot replace the detailed manual inspection by humans.
There are third-party tools, widgets, and overlays that claim to find and/or remediate all accessibility issues automatically by simply adding a script or running a scan, but they generally fall into the old proverb, “If it sounds too good to be true, it probably is”.
Documenting
Documentation of your accessibility journey is crucial. Documenting will allow you to keep track of the steps you have taken to make your website accessible, such as each success criterion you pass, fail, and have remediated. In the event of a lawsuit, documentation will show your intent and efforts to make your website inclusive.
The documenting phase is a great time to write an accessibility statement.
Maintaining Accessibility
Accessibility is not a “one and done” process. Your website can be created or updated to be compliant but, unless accessibility is maintained, even a quick content change can turn a pass into a fail. For example, it can be as simple as someone forgetting to add alternative text to the new image they uploaded.
If you want to learn more about web accessibility, check out the following links:
Disclaimer: We know our site isn’t fully accessible and we are working towards making the proper changes.




