My goal for this article is to show you examples of compelling and persuasive homepage headers, hero shots and headlines.
I want you to understand why they’re effective, so I’ll riff on what I believe is working.
I’ll tell you, composing the post was a chore. If instead, I chose to present weak homepages I would have been done in one-tenth the time. Sadly, most make you work hard to figure out if you’re in the right place.
But my sunny side’s up today. We’re going to focus on good ones.
Does your homepage make a powerful first impression?
Reality check: the number of people that woke up this morning intent on hanging out on your website is exactly zero. Unless they’re already loyal customers, they go here:

Then they type or say some version of what they need. If you’re good at search engine marketing (paid ads) or search engine optimization (organic search), what they’ll do next is:
- See your ad or snippet (an organic listing)
- Make a fast determination if your page might solve their challenge
- Click or tap (or bail)
(For this article, we’ll assume they landed on your homepage. If they landed elsewhere, they’re likely to visit your homepage if they’re interested in what you offer.)
Hello new visitor
Your website is now in service mode. It only succeeds if it makes a powerful first impression. It has to do so fast. Web wanderers are not known for their patience.
And so…. Some portion of the top of your homepage flashes before them. They take in what appears on their phone, computer, or tablet. The smaller the device, the less they see.
What you want them to see is your header, hero image, and headline.
And what you want them to understand is what your company can do for them.
Websites serve the needs of all kinds of companies, but they don’t serve the needs of first-time visitors unless they quickly and clearly establish the value of being there.
You have one goal, but many options
Your goal is to get them to stick around and click around. A successful homepage gets the visitor to dive deeper into your website. Their credit cards are not coming out otherwise.
This leads us back to the discussion of the first impression. What should you show and say atop the page?
There may be a million and one answers, but the correct ones include something that:
- Prompts them to understand the value proposition of your business
- Determine if your website will be helpful
- Inspires them to click, scroll, or interact in some way—maybe signup for something
Let’s define header, hero and headline
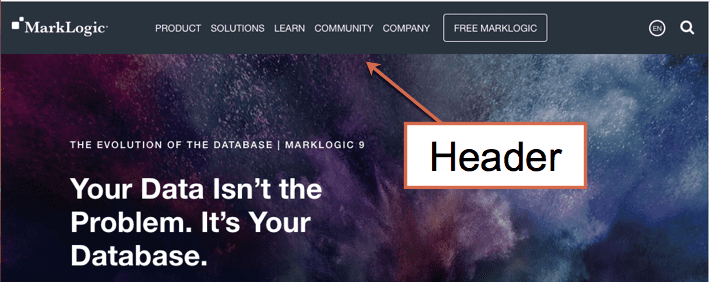
Header: Many describe the header as the narrow bar (or strip) that tops the page. Like this:

Websites that feature a distinct header bar often feature logos, navigational links, contact details, search prompts, offers, and more.
I don’t mean to dismiss this topic. Website navigation is extremely important, so dig into these seven best practices and tips to learn more. However, this post is really about the hero image and headline. Modern website design often seamlessly marries all three.

Upon landing on the Orbit Media homepage, there’s no delineation between the header and hero shot. However, when scrolling, the header is separated to give visitors easy access to the website’s main navigation.
Hero: The “space” atop the page may be referred to as the hero shot, hero image or even the header. On occasion, I also see it referred to as the “image banner” or “banner image.” Whatever you call it, it’s what we’re here to examine.
Headline: No rule states a headline must be imposed atop your hero image. Sometimes the headline is above or below it. Sometimes there’s no headline.
Most of the time the homepage headline is designed into the hero shot. Often, a sub-headline follows. Sometimes even more components are included.
This post means to examine the homepage header, hero and headline as one big, vitally important, and (usually) integrated thing. Okay? Again, the point is to learn how to keep people on your website.
It’s show-and-tell time. We’ll start with ecommerce.
Valuable lessons can be extracted from leading SaaS brands because they tend to believe strongly in testing what they do. As such, the companies will establish a specific objective, create a call to action (CTA) to prompt visitors to take action, analyze their results and revise accordingly.

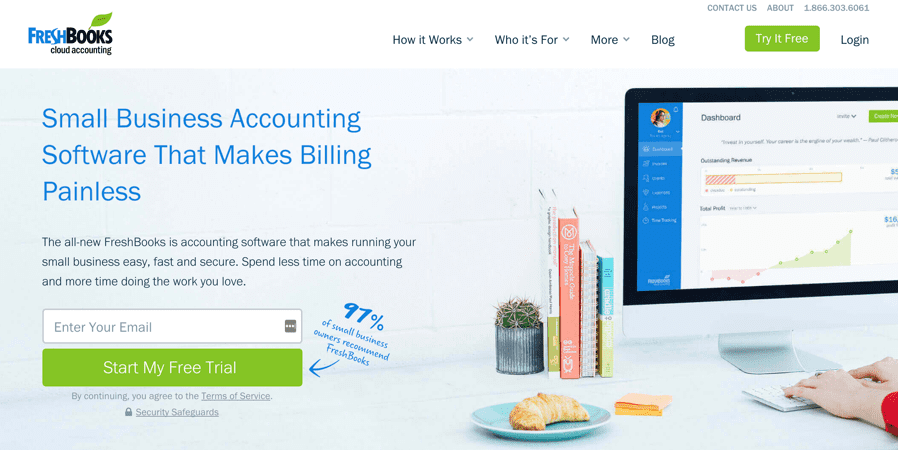
The current hero shot on the FreshBooks homepage probably isn’t the prettiest example we’ll look at today, but may be the best. It works for so many reasons:
- The “who” is immediately addressed. The service is clearly for small business owners/finance managers.
- The “what” is unmistakable too. FreshBooks offers accounting software. The headline says so and the image reinforces it.
- The “why” couldn’t be more obvious. The headline says the SaaS provider makes billing painless.
- The brief copy that follows makes an effective emotional appeal. “Spend less time on accounting and more doing the work you love.”
- The call to action is compelling. (1) It asks for one thing: your email. (2) It prompts you to “Get Started” with a big button that can’t be missed. (3) For good measure, they toss in a nice little bit of social proof and visual prompt: “97% of small business owners recommend FreshBooks.” (And note the arrow.)

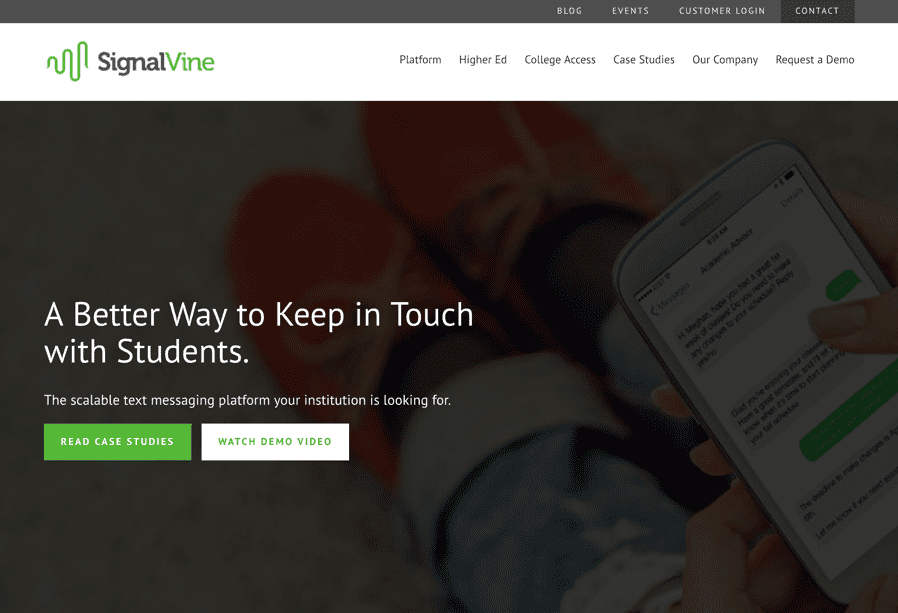
SignalVine makes their hero shot work with two calls to action.
- Like FreshBooks, the headline and subheadline are on-point with a clear “who, what and why.”
- SignalVine anticipates you’ll want to learn more and therefore offers “Read case studies” and “Watch demo video” as two options. Visitors can learn more by reading or watching. It’s a smart play to appeal to different content consumption preferences.

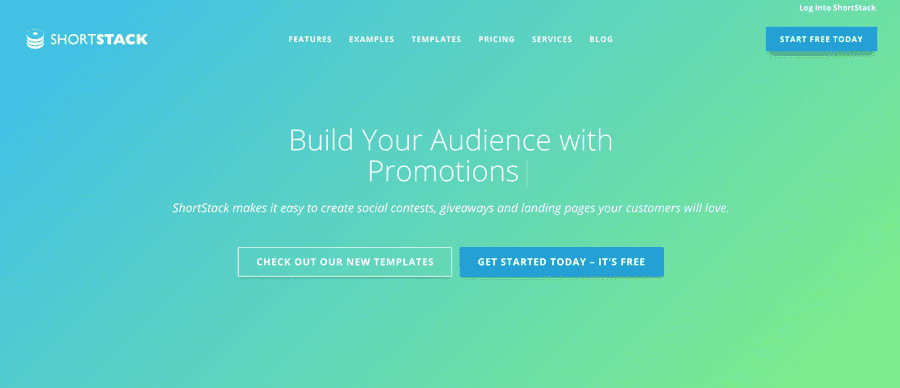
ShortStack doesn’t fuss with screenshots, background video or any needless distractions.
- The focus is entirely on the benefit-driven headline, which features a bit of typographical animation.
- The final word of the headline rotates such that the headline reads, “Build Your Audience with Contents/Giveaways/User-Generated Content/Quizzes/Promotions.”
- Two CTAs are presented. The more visually prominent of the two features the powerful directive, “Get Started Today — It’s Free.”

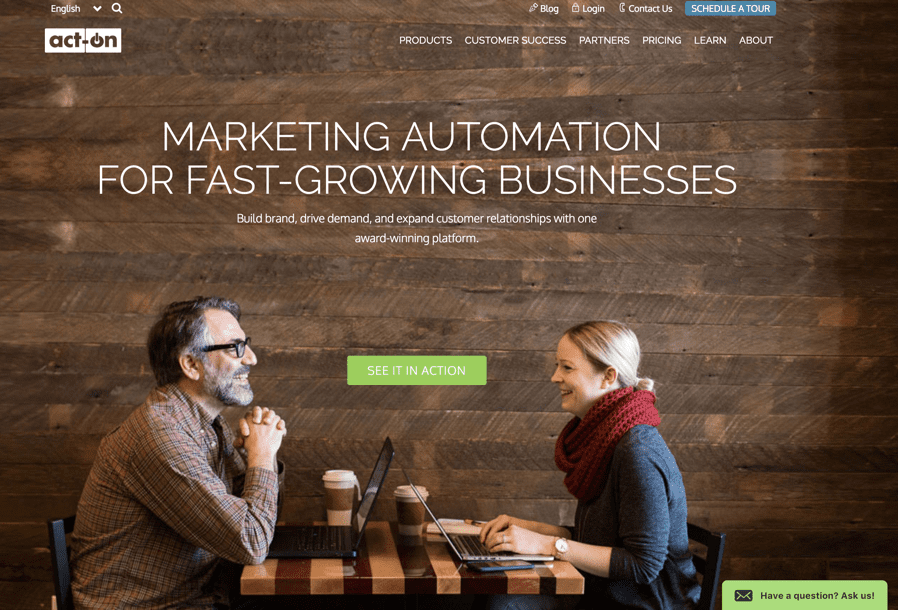
I was hard on a slew of marketing automation vendors in a post on my website because so many failed to make their point clearly and fast. Act-On has got their act together here with a good homepage header, hero and headline because:
- The headline addresses the “what” and “who” clearly.
- The subhead hits on benefits and offers a slice of social proof.
- Smart design creates a clear eye-path to a conversion-focused CTA. Your eyes are bound to follow the line of sight of the two characters.

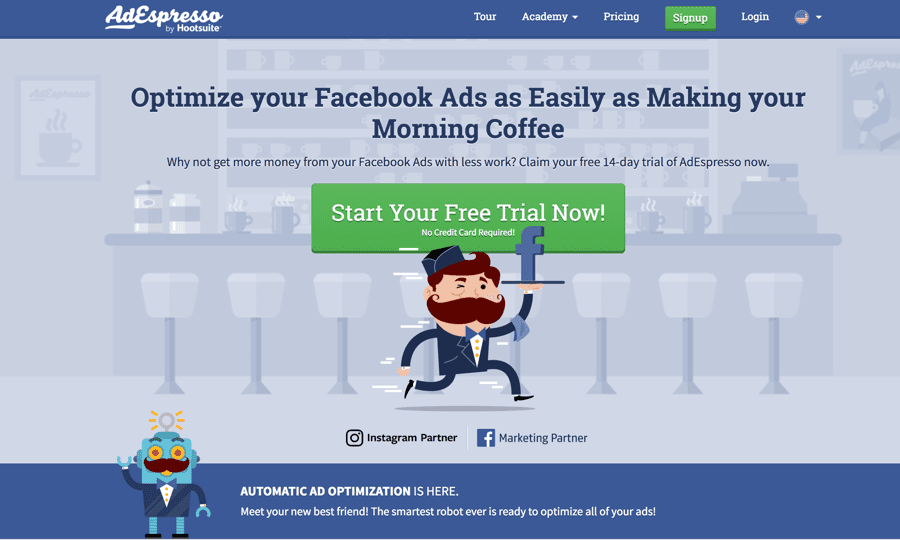
Here’s a winner from AdEspresso by Hootsuite.
- Illustrations carry the weight from a design POV but don’t detract from the message.
- The headline’s clear, benefit-focused and fun.
- The copy serves up even more reason to “Claim your free 14-day trial.”
- The CTA is strong and overcomes a common objection by mentioning “No credit card required.”
Next up: ecommerce homepage heroes
You’ve probably gathered SaaS companies (or at least those with homepages I like) adhere to a certain style that encourages action—usually trials.
Not so with ecommerce companies. They experiment with a variety of approaches and update their homepages often, much like a physical retailer would change their displays throughout the year.
We’ll look at a few ideas I find compelling.

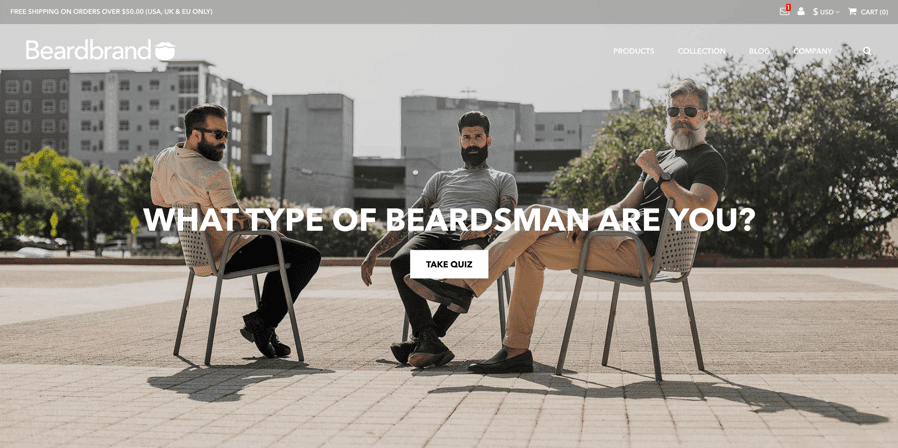
At Beardbrand products don’t spring forth atop the page. They take a completely different tact by offering a quiz.
I’m a big fan of interactive content and applaud a brand bold enough to present a quiz before anything else. Beardbrand seems to be telling me, “We’d like to get to know you.”
- Fun stuff: You’re asked 10 quick questions and on then following screen you can enter your email to subscribe to their newsletter, or not.
- Next, you’re thanked, told what kind of beardsman you are, invited to view products, encouraged to share via social, and given another chance to join the email list.

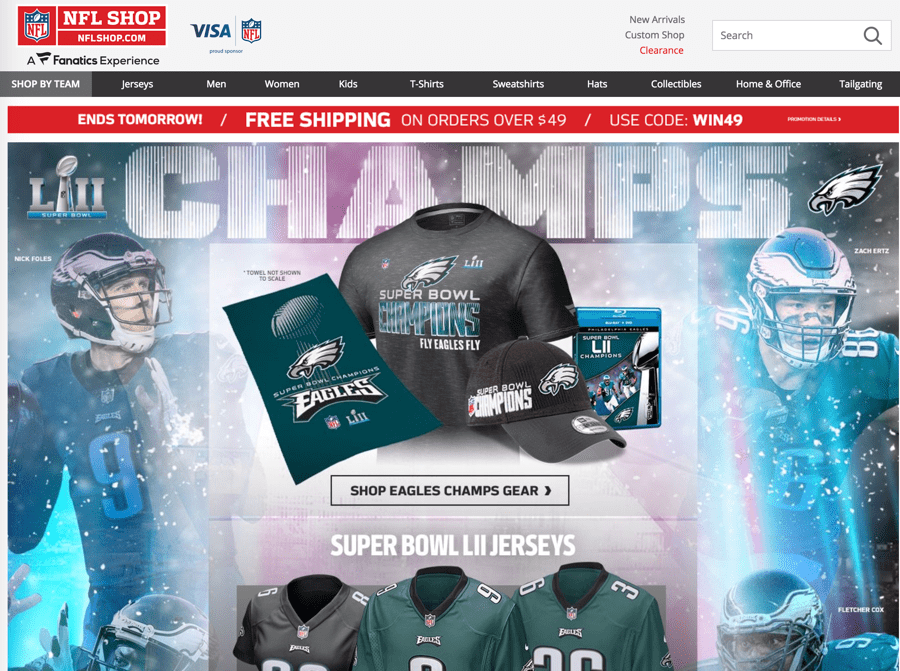
Yes, there’s a lot going on atop the NFLShop’s homepage. There often is at ecommerce sites. However, they’ve done several smart things with their layout.
- First and foremost, they’re selling in the moment by presenting a portfolio of branded merchandise to honor the Super Bowl champs.
- Various tools help you quickly find what you want: search, new arrivals, custom shop, clearance items, shop by team, and popular merchandise categories.
- Free shipping is highlighted.

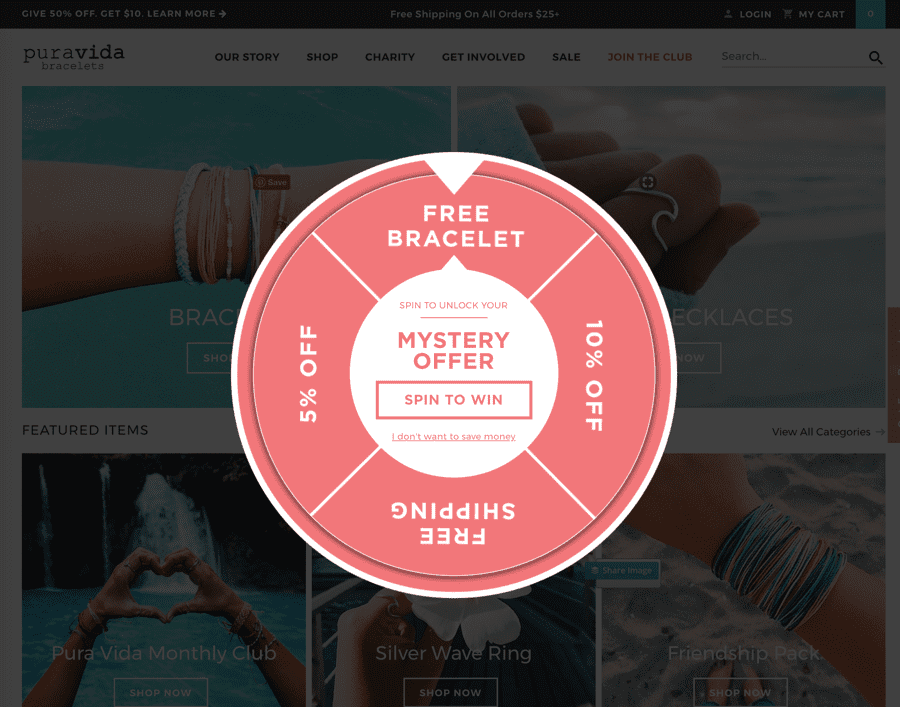
PuraVida Bracelets wants you to have some fun at their online shop.
- Upon arrival, you’re shown a header and hero shot featuring their two leading product types.
- Seconds later a popup grays-out the page and you’re invited to spin to win. My spin earned me 10% off, a nice way to say hi.

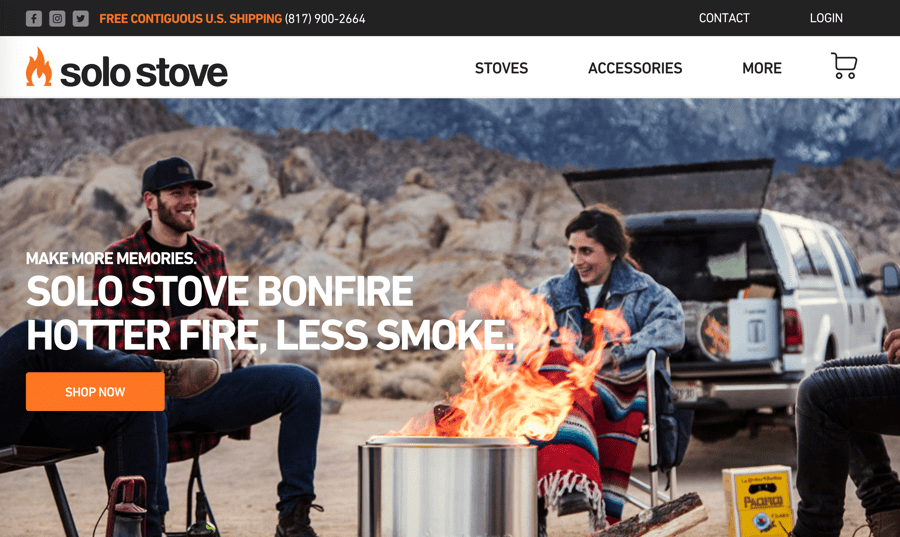
I love the simplicity of this ecommerce site and wanted to demonstrate having a store doesn’t preclude you from presenting a strong headline. Here’s what I found at Solo Stove:
- Hot stuff—A nice one-two headline punch combining an emotional and rational appeal.
- An awesome image—Whether these are models or not it feels real. These car campers are having a good time even though it doesn’t look like they’ve busted out the Pacifico yet.
- An invitation to “Shop now.”
What I didn’t find was any games, newsletter offers, or limited time offers (though an “Ends Soon” Valentine’s Day Sale served as a sticky footer). It’s refreshing to see an ecommerce company keep it simple.
I also didn’t find a slider or image carousel. Presenting multiple images/headlines/offers in a slideshow format remains a popular approach for ecommerce companies and though it’s often done elegantly, it’s not practical for mobile shoppers and therefore a bit risky.

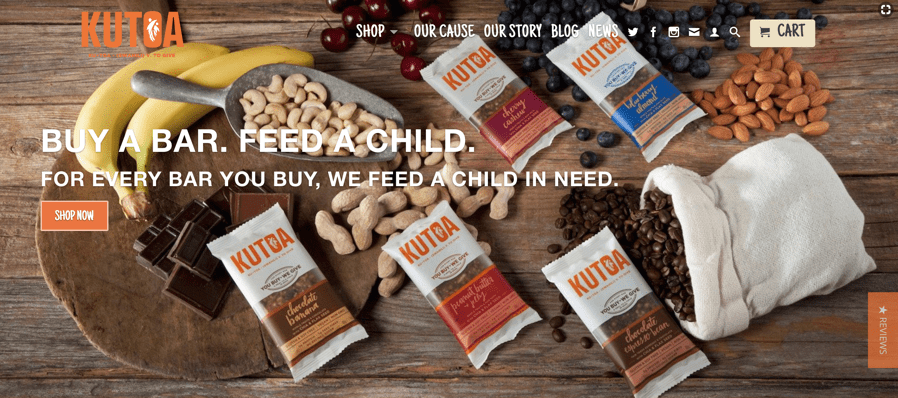
Here’s a socially conscious approach from Kutoa much like the “purchase with purpose” approach Toms is known for. They could have made the headlines easier to read, but I made it through and feel good about doing business with the brand.
Simplicity at work
The web is wide. I didn’t get into publishing, restaurants, retail, and countless other business categories here and now. I’ll conclude the show-and-tell section with homepage heroes from a handful of various service companies and product providers.

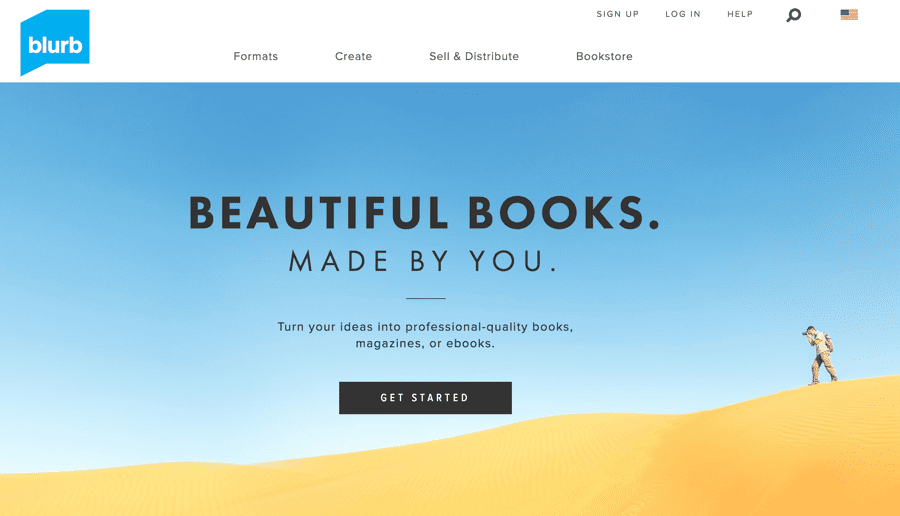
Beautiful image. Beautiful design. Beautiful one-two, chop/chop headline. Beautiful subhead and CTA. Blurb gives us a wonderful lesson in minimalism.

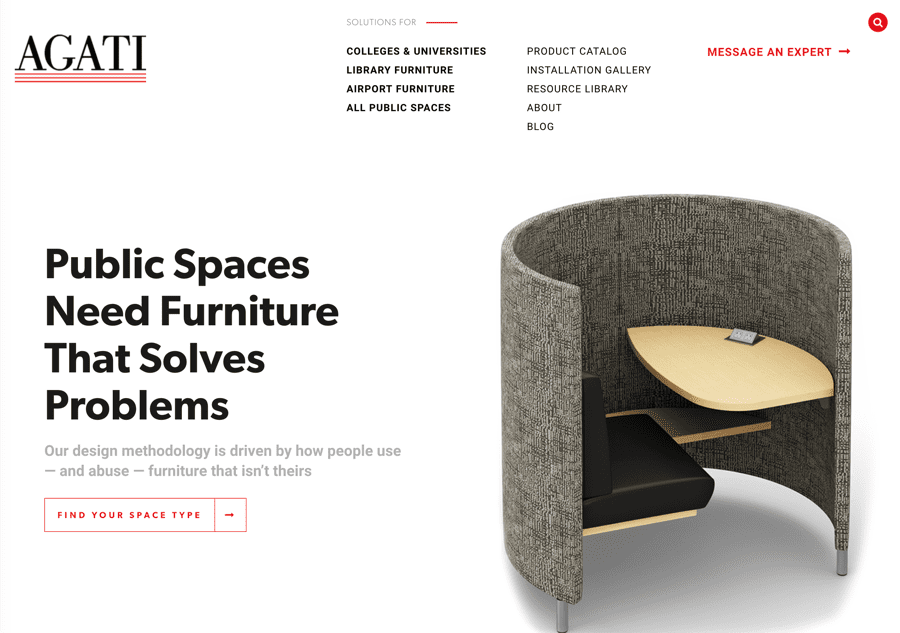
I plucked the Agati homepage from the Orbit Media portfolio, where visual simplicity reigns. What do we have here?
- An interesting approach to the header’s menu—two stacked columns
- A great headline “that solves problems” by revealing the problem it solves
- An even greater subhead: Our design methodology is driven by how people use—and abuse—furniture that isn’t theirs.
- A great CTA too: Find your space type.

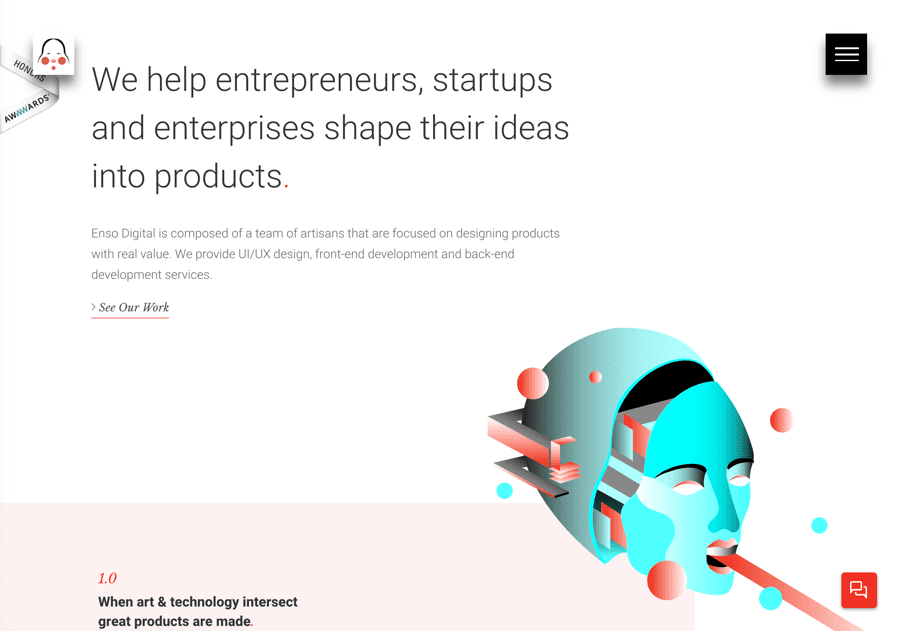
I don’t love the “We” approach to headline writing and urge you to be careful if you go there. Enso Digital pulls if off well here.
- Though the headline is a WE statement it clearly tells YOU, if you’re the right type, you’re in the right place.
- See Our Work is a smart CTA for many types of design companies.
- Some risky stuff is going on in the header: the logo has no type and there’s no visible menu (the “hamburger” must be expanded), but it all seems to mesh with the very idea at work.
- Bravo to the ultra utilitarian type-on-white minimalism and bravo again for how the only image and splash of color moves your eye down to the next section

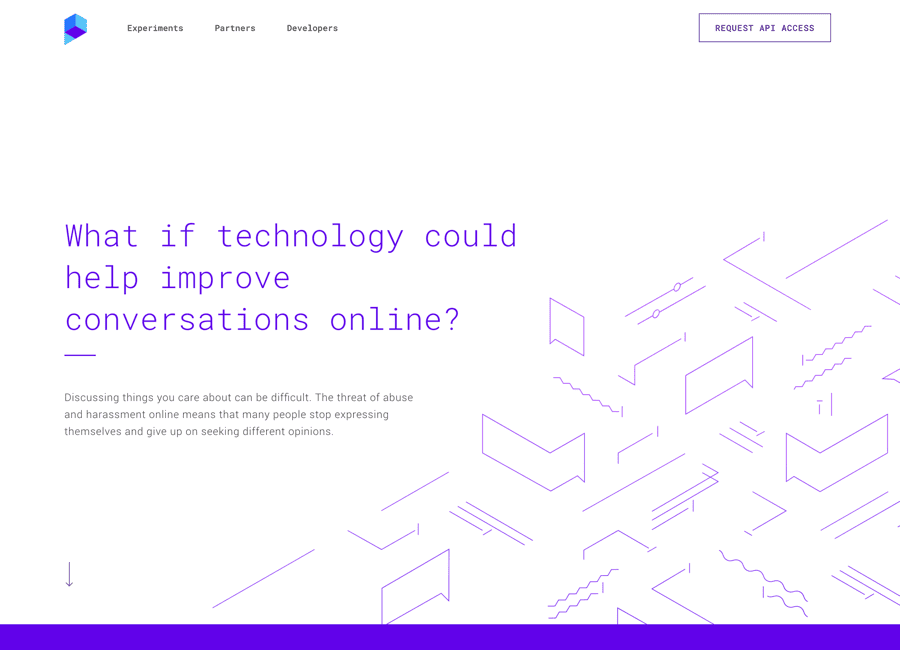
I don’t want to like this extremely minimal header/hero from Perspective API.
- The company is not identified (unless you know their logo mark) and I’m not quite sure what the deal is. The answers come in the row below (not shown).
- I’m a fan of question headlines. I’m a fan of presenting the problem first.
- The odd and risky little splash of purple geometry and type pulls me down the page. It works.

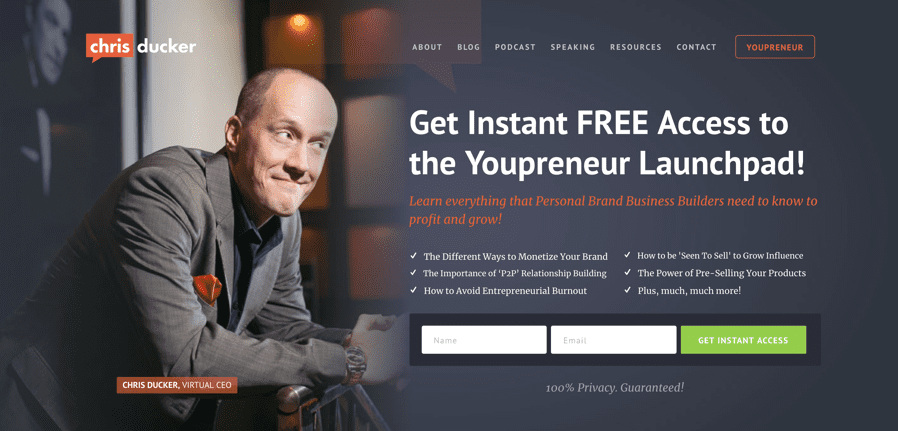
And now for a quick look at a personal brand site, a fast-growing category. Chris Ducker’s site also happens to be about personal branding.
- Again, we see a header, hero shot and headline come together as one.
- It’s no accident Chris is gazing at the headline. This is an eye path trick proven effective time and again by heat mapping analysis.
- Everything else (subhead, bullet points, form, button, and privacy message) acts as one big CTA. You might make the case the bullet points are overkill, but it works and presents yet another cool idea for the top of your homepage…
- If lead nurturing is a factor in your brand building strategy capture email addresses with a lead magnet.
Are you happy with your hero?
The bottom line for what goes atop your homepage is a combination of copy and design that assures the right type of customer he or she is in right place.
Your homework: put your hero shot and headline to the test. Review the points I’ve made above.
If your audience is largely mobile, review what you’ve published on a smartphone and ask yourself if what you see is…
- Simple enough
- Clear enough
- Easy to respond to with thumbs
Obviously, I didn’t get to every type of home page. Obviously I didn’t look at all of the web’s 1-billion-plus websites (though it feels like I did). However…
I’m game for looking at yours. Let me know if you’d like me to do so in the comment section below.



